皆様こんにちは。SEの小池と申します。
前回、GitLab Pagesを試すブログ (こちら) を公開致しました。
前回はHTMLのテンプレートを使ったのですが、今回はMiddlemanのテンプレートを使ってMarkdownで書いたメモをGitLab Pagesで公開する方法を試してみようと思います。

- 本記事の対象の方
- 今回のブログのゴール
- このブログをお読みいただくにあたっての事前ご連絡事項
- 前提
- 作業概要
- Step1. グループを作成する
- Step2. テンプレートからプロジェクトを作成する
- Step3. Runnerの確認
- Step4. リポジトリの編集とコミット、テストページのデプロイ
- Step5. インデックスとスタイルシートの編集
- Step6. Markdownで書いたメモをリポジトリに追加して公開する
- 【余談】GitLab Pagesを極めると・・・
- 最後に
本記事の対象の方
- オンプレ版 (Self-Managed) のGitLabにおいて、Markdownで書いたメモをGitLab Pagesで公開したい方。
今回のブログのゴール
このブログのゴールはこちらです。
- オンプレ版のGitLabで、Markdownで書いたメモをGitLab Pagesを使って静的Webページとして公開する。
このブログをお読みいただくにあたっての事前ご連絡事項
- 本記事はオンプレミス版 (Self-Managed) のGitLab Enterprise Edition 15.3.1-ee (Ultimate) における仕様をベースに記載しております。それ以外のエディションやバージョンではこの記事に記載の通りではない可能性がございます。
- 本記事は既にGitLab Pagesが使用可能な状態であることを前提として記載しております。GitLab Pagesを有効にする方法については、GitLab Docs (こちら) や 前回のブログ (こちら) をご参照ください。
- 本記事はGitLab Pagesの仕様については説明しておりません。GitLab Pagesの仕様についてはGitLab Docs (こちら または こちら) をご参照ください。
- 本記事はMiddleman 及び Middlemanを使ったテンプレートの仕様については説明しておりません。Middlemanの仕様については公式ページ (こちら) をご参照ください。
- 本記事では、GitLabに内包されているテンプレートを利用します。テンプレートはGitLabのバージョンによって内容が異なる可能性があります。
- 本記事のGitLabのGUIは日本語にローカライズした状態で掲載しております。それ以外の言語をご利用の方は適宜読み替えてください。
前提
本ブログの内容は、対象となるGitLabインスタンスにおいて以下を満たしていることが前提となります。
- 必須 : GitLab Pagesが有効になっている。
- 必須 : 今回作成するプロジェクトで使用可能なRunnerが存在する。
- オプション : httpsを利用する場合はワイルドカード証明書を実装している。
- オプション : GitLab PagesのドメインがワイルドカートDNSレコードに登録済み。
上に書いた前提は前回のブログ (こちら) にて実施した内容がベースになります。
GitLab Pagesの有効化がまだ済んでいない場合は、GitLab Docsや前回のブログをご参照いただきながら、上記の前提を満たす環境を作成していただければと存じます。
参考 : GitLab Pages administration | GitLab, GitとCI/CDに関する知識ゼロのSEが、Docker Composeで起動したGitLabでGitLab Pagesをはじめて使う話
Runnerについては、2022/09/01時点でエクゼキューターがdockerのRunnerでのみ動作を確認しております。それ以外のエクゼキューターについては動作確認をしていないため、恐れ入りますがご利用者様ご自身でお確かめください。
オプション2点目については、GitLab Pagesにアクセスするクライアントのhostsファイルを編集することでも名前解決が可能です。hostsで対応する手順についてはStep1に記載しておりますので、そちらをご参照ください。
作業概要
今回のブログで紹介する作業の流れは以下の通りです。
- 今回の検証に使うグループを作成する。(Step1)
- グループの下にテンプレートを使ったプロジェクトを作成する。(Step2)
- プロジェクトでRunner (エクゼキューター : docker) が使用可能なことを確認する。(Step3)
- リポジトリを2か所編集してコミットし、テストページをデプロイする。(Step4)
- インデックスとスタイルシートを編集する。(Step5)
- Markdownで書いたメモをリポジトリに追加して、公開する。(Step6)
なお、このブログでは「とりあえずMarkdown書式のファイルを静的Webページで公開できればOK」というスタンスで行きます。
本格的にレイアウトに凝ったり、スタイルをきれいに整えたり・・・ということは実施しません。
なぜなら筆者はWebページ作成スキルがないからです!!
Webページ作成のスキルがある方は、Step5以降は自由にカスタマイズしてみてください!
Step1. グループを作成する
今回の検証で使用するグループを作成します。
グループを作成できる権限を持つユーザーでGitLabにサインインし、[メニュー] > [グループ] > [グループを作成] をクリックします。
(グループの作成は、GitLabインスタンスに管理者権限を持つユーザーの他、通常ユーザーでも権限が付与されていれば可能です。)

[グループを作成] をクリックします。

[グループ名] に任意の文字列を指定し、可視性レベルを任意に設定します。

またこの際、もし前提のオプション2点目 "GitLab PagesのドメインがワイルドカートDNSレコードに登録済み。" を満たしておらず、クライアント側のhostsファイルで名前解決する場合は、Group URLのテキストボックスに表示された文字列を参考に、以下の図の要領でクライアント側のhostsファイルを編集してください。

設定後、[グループを作成] をクリックします。

グループの作成は以上です。
Step2. テンプレートからプロジェクトを作成する
今回のブログではMiddlemanのプロジェクトテンプレートからプロジェクトを作成します。
前のステップで作成したグループのページで、[新規プロジェクトを作成] をクリックします。

[テンプレートから作成] をクリックします。

テンプレート一覧の中に [Pages/Middleman] というテンプレートがあるので、その行の [テンプレートを使用] をクリックします。

[プロジェクト名] に任意の文字列を入力し、可視性レベルを任意に設定します。
設定後、[プロジェクトを作成] をクリックします。

しばらくすると、テンプレートを使ったプロジェクトが自動で作成されます。

テンプレートを使ったプロジェクトの作成は以上です。
Step3. Runnerの確認
前のステップで作成したプロジェクトでRunnerが使用可能なことを確認します。
なお、2022/09/01時点で筆者はエクゼキューターがdockerのRunnerでのみ動作を確認致しております。エクゼキューターがdocker以外のRunnerでの動作については、恐れ入りますがご自身でお確かめください。
このプロジェクトに対してMaintainer以上のロールを持つユーザーでサインインします。
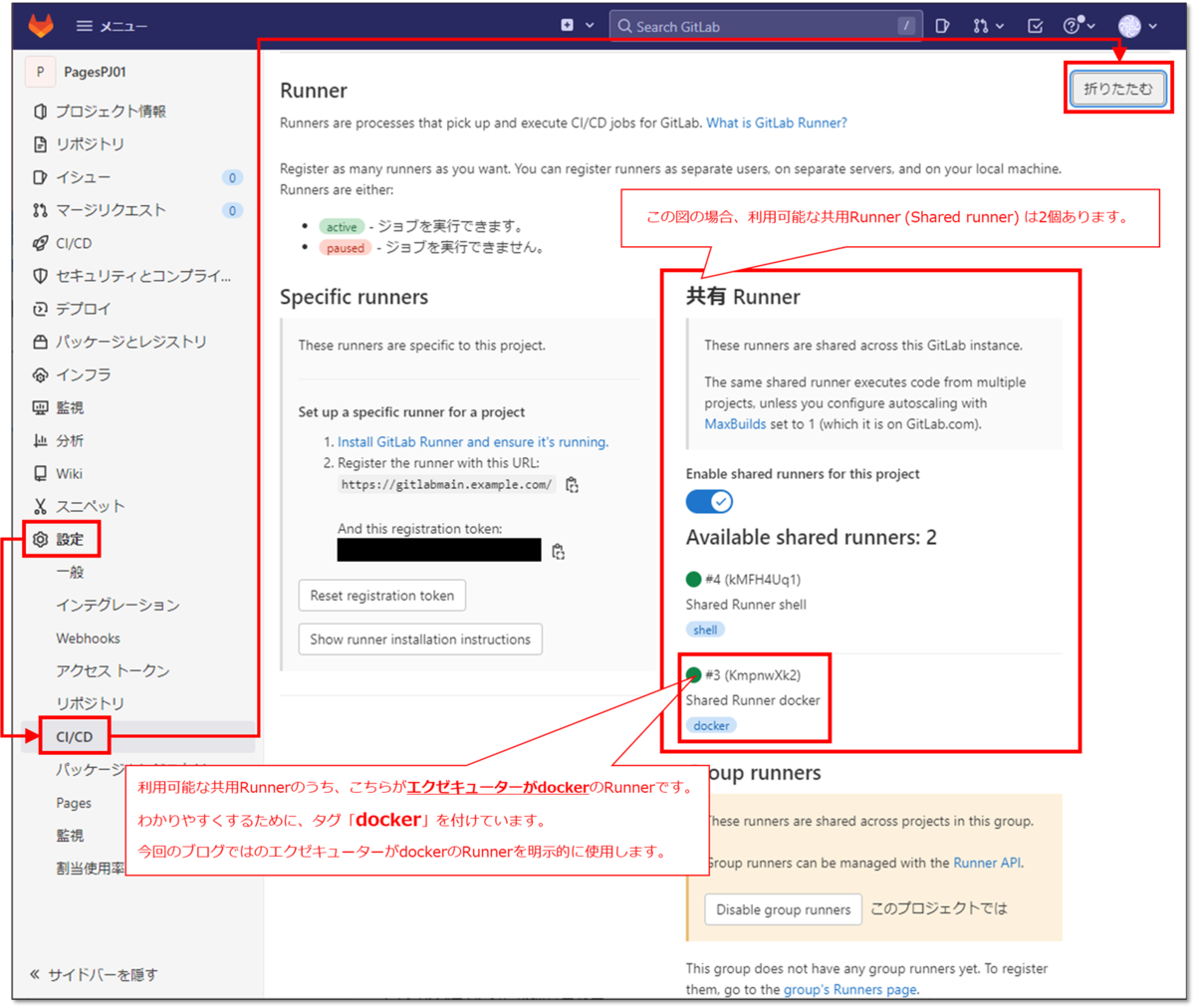
対象プロジェクトの [設定] > [CI/CD] を開き、[Runner] を展開します。
このプロジェクトで使用可能なRunner (できればエクゼキューターがdocker) が1つ以上あることを確認してください。
下図の場合、共用Runner (Shared runner) が2つ利用可能で、片方はエクゼキューターがdocker、もう片方はエクゼキューターがshellです。
下図のようにエクゼキューターがdockerのRunnerとそれ以外のRunnerが混在する場合、エクゼキューターがdockerのRunnerを判別できるようにタグをつけることをお勧めいたします。
下図の場合、エクゼキューターがdockerのRunnerにはdockerというタグをつけています。

Runnerの確認は以上です。
Step4. リポジトリの編集とコミット、テストページのデプロイ
ブランチmasterのリポジトリを編集します。
編集する箇所は、README.mdの How to publish the website の記載を参考にします。

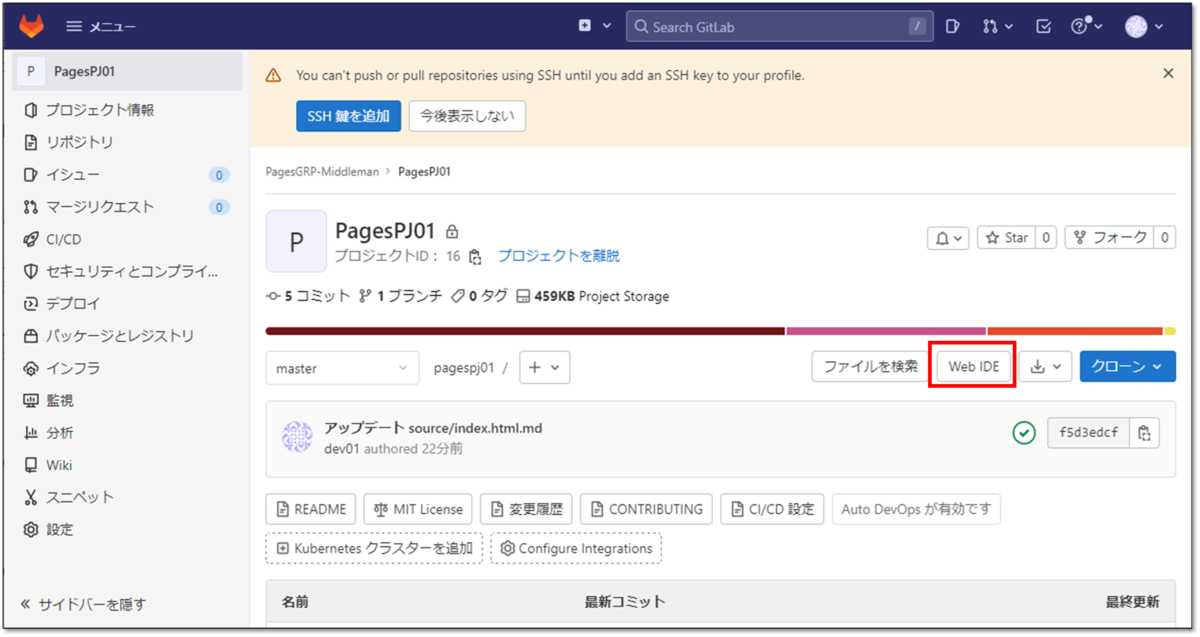
ステップ2で作成したプロジェクトで、[Web IDE] をクリックします。

data/config.ymlを編集していきます。
サンプルの1行目をコメントアウトし、その下にこのプロジェクトのリポジトリのURLを以下の要領で記載します。
repository: http(s)://<GitLabのドメイン>/<Group>/<Project>
現在WebIDEを開いているアドレスバーを参考にすると、下図の通りとなります。

続けて.gitlab-ci.ymlを編集していきます。
テンプレートの38行目あたりに環境変数の設定であるvariables:があります。
その中に、a11y_urls:で始まる行があるので、そのサンプル行をまずコメントアウトします。
その下の行に、以下の要領でURLを指定します。
a11y_urls: "http(s)://<Group>.<GitLab Pagesのドメイン>/<Project>"
現在WebIDEを開いているアドレスバーを参考にすると、下図の通りとなります。

続けて、このプロジェクトで利用可能なRunnerにおいて、エクゼキューターがdockerのRunnerとそれ以外のRunnerが混在している場合に限り、実行するRunnerを指定します。
.gitlab-ci.ymlの24行目あたりに、default:という全ジョブのデフォルト定義があるので、この直下に以下の要領でRunnerのタグを指定します。
本環境ではエクゼキューターがdockerのRunnerに、タグdockerを付けているので、以下の通りとなります。
~ 24行目あたり ~ default: tags: - docker <- ここにエクゼキューターがdockerのRunnerのタグを指定します。 ~以下省略~

編集が終わったら、[Create commit...] をクリックします。
[Commit to master branch] を選択できる場合はそれを選択し、[コミット] をクリックします。
ユーザーのロールによっては直接コミットができない場合もあるので、その場合は新しいブランチを作成し、masterブランチにマージしてください。

対象プロジェクトの [CI/CD] > [パイプライン] を開き、最新のパイプラインのステータスボタンをクリックします。

パイプラインの詳細画面が表示されるので、終了するまで待機します。
下図の通りruby-push-cache, pages, pages:deploy, a11yの4つが全て正常終了することを確認します。

このプロジェクトに対してMaintainer以上のロールを持つユーザーでサインインします。
[設定] > [Pages] をクリックし、あなたのページは以下で提供されます:の下に表示されているURLをクリックします。

警告が表示された場合はそのまま表示してください。
下図のように、Middlemanのサンプルページが表示されることを確認します。

以上がリポジトリの編集とコミット、テストページのデプロイでした。
Step5. インデックスとスタイルシートの編集
デフォルトのままだとMarkdown書式のメモが見にくいため、デフォルトのインデックスとスタイルシートに最低限の編集をします。
ステップ2で作成したプロジェクトで、[Web IDE] をクリックします。

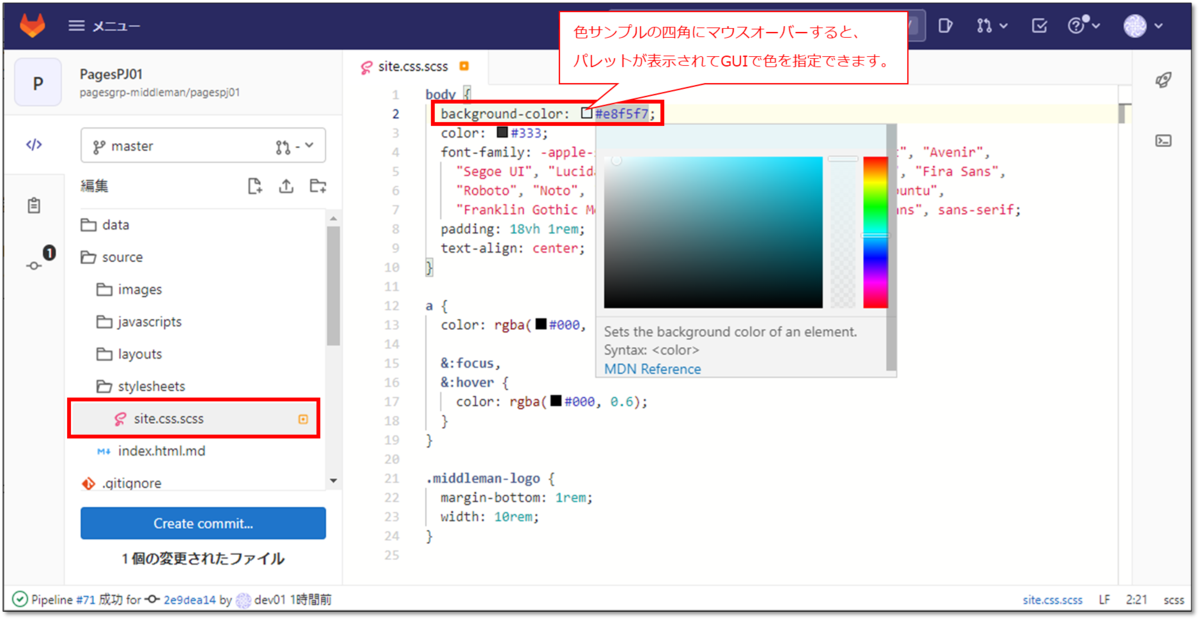
source/stylesheets/site.css.scssを編集していきます。
2行目あたりにbackground-color:で始まる行があるので、これを任意の色に変更します。
この色はバックグラウンドの色になるので、お好きな色を指定してください。
なお、色サンプルの四角にマウスオーバーすると、コード指定ではなくGUIで色を指定できます
body { background-color: #e8f5f7; <- バックグラウンドの色を好きな色に変更。 color: #333; font-family: -apple-system, BlinkMacSystemFont, "Avenir Next", "Avenir", "Segoe UI", "Lucida Grande", "Helvetica Neue", "Helvetica", "Fira Sans", "Roboto", "Noto", "Droid Sans", "Cantarell", "Oxygen", "Ubuntu", "Franklin Gothic Medium", "Century Gothic", "Liberation Sans", sans-serif; padding: 18vh 1rem; text-align: center; } ~以下省略~

次に、同ファイルの9行目あたりにtext-align:で始まる行があるので、これをコメントアウトします。
これにより、文字が左寄せになります。
body { background-color: #e8f5f7; color: #333; font-family: -apple-system, BlinkMacSystemFont, "Avenir Next", "Avenir", "Segoe UI", "Lucida Grande", "Helvetica Neue", "Helvetica", "Fira Sans", "Roboto", "Noto", "Droid Sans", "Cantarell", "Oxygen", "Ubuntu", "Franklin Gothic Medium", "Century Gothic", "Liberation Sans", sans-serif; padding: 18vh 1rem; //text-align: center; <- コメントアウトして、文字列を左寄せにする。 } ~以下省略~

次に、source/index.html.mdを編集していきます。
まず、2行目あたりにあるtitle:の設定値を変更します。
ここで指定した文字列が、ブラウザのタブに表示されます。
--- title: 課会メモ ← 日本語もOKです。 --- ~以下省略~

次に、同ファイルの5~13行目あたりにMiddlemanのロゴ表示に関する設定があるので、それを削除します。

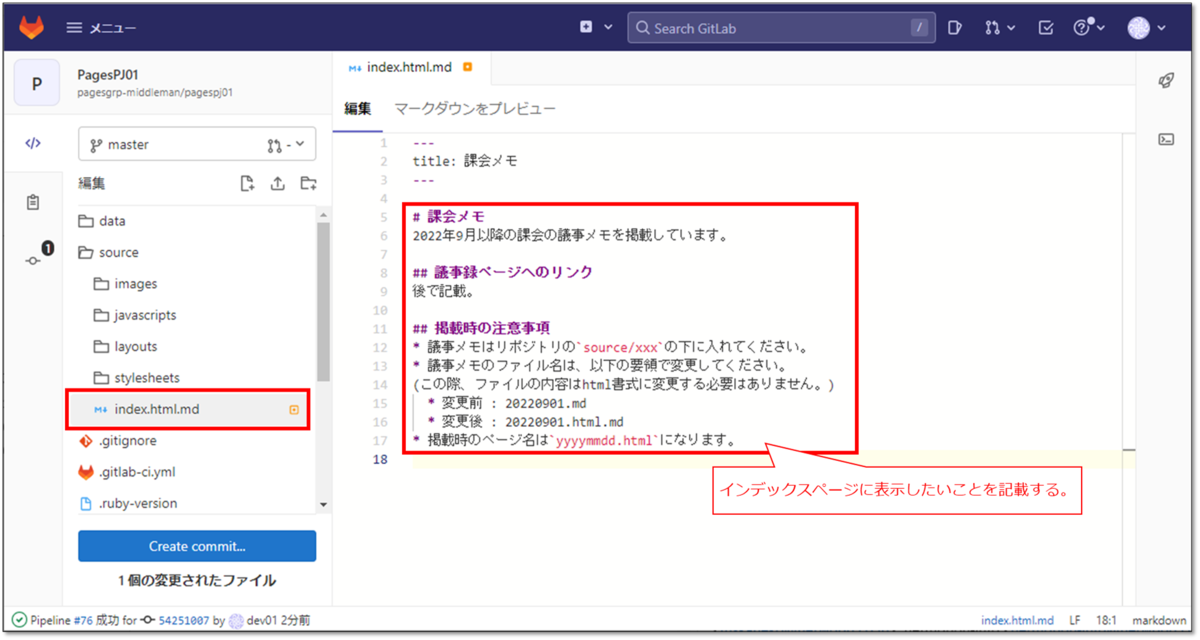
次に、同ファイルにインデックスに表示する文字列をMarkdown書式で記載します。
下図はサンプルです。

他、お好きなようにカスタマイズをなさってください。
編集が終わったら、それらの変更をブランチmasterにコミットしてください。
その後、サンプルページをデプロイした際と同様に、CI/CDパイプラインが正常終了することを確認してください。
ロールMaintainer以上を持つユーザーで、[設定] > [Pages] > [あなたのページは以下で提供されます :] のURLをクリックし、スタイルシートとインデックスの変更が反映されていることを確認します。

以上がインデックスとスタイルシートの編集でした。
Step6. Markdownで書いたメモをリポジトリに追加して公開する
いよいよ、Markdown書式で書いたメモをリポジトリに追加し、それをGitLab Pagesで公開します。
まず、Gitlab Pagesで公開したいMarkdown書式のファイルを用意します。
以下は筆者が用意したサンプルです。
こんないい加減な議事メモを例にしてすみません・・・。

今回作成したプロジェクトのページで、[Web IDE] をクリックします。

左側のペインにある新規ディレクトリ作成アイコン (下図赤枠内のアイコン) をクリックします。

ディレクトリsourceの下に、Markdown書式のファイルを入れるディレクトリを作成します。
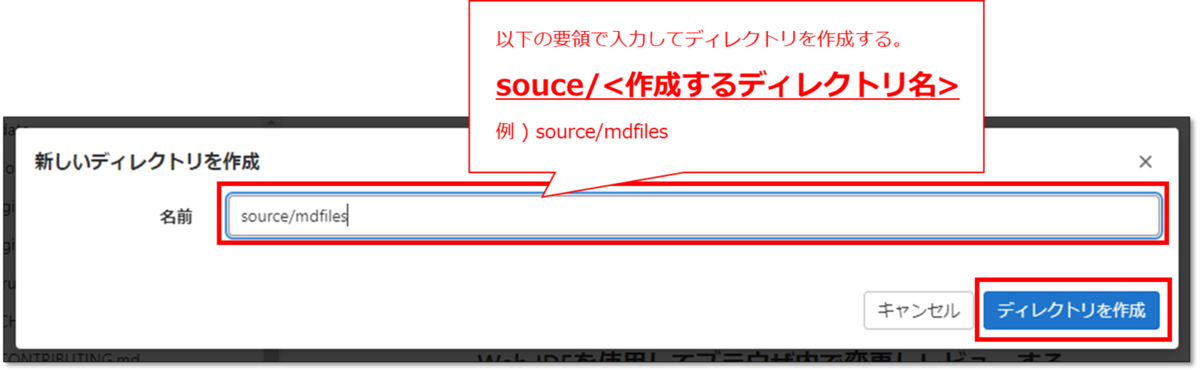
名前の欄に、source/<任意のディレクトリ名>を入力します。
ここでは例として、source/mdfilesとします。
入力したら、[ディレクトリを作成] をクリックします。

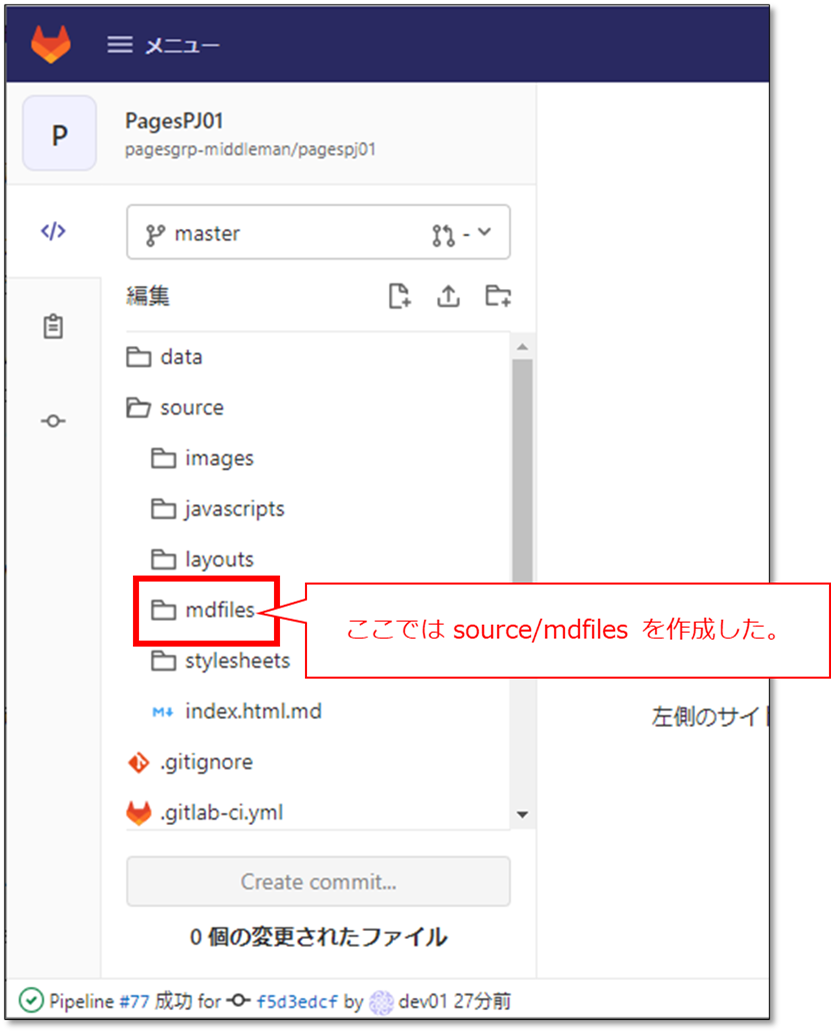
画面左側のペインに、sourceの下に先ほど作成したディレクトリが存在することを確認します。

用意していたMarkdown書式で書いたファイルをアップロードします。
左側のペインにあるファイルのアップロードアイコン (下図赤枠内のアイコン) をクリックします。

先ほど準備しておいたMarkdown書式で書いたファイルをアップロードします。
アップロードしたファイルはリポジトリのルートに配置されます。
これを先ほど作成したディレクトリに移動する必要があります。
アップロードしたファイルの右側にある点が縦に三つ並んだマークをクリックし、[Rename/Move] をクリックします。

名前の欄に表示されているファイル名の先頭に、source/<先ほど作成したディレクトリ名>/を入力します。
続けて、対象のMarkdown書式のファイルの拡張子.mdを.html.mdという二重拡張子に変更します。
このブログの場合はsource/mdfiles/20220901.html.mdとなります。
入力後、[ファイル名を変更] をクリックします。

対象のファイルが、source/<先ほど作成したディレクトリ名>の下にあること、および、ファイル名が.html.mdの二重拡張子になっていることを確認します。
なお、このMarkdownファイルのページのURLは最終的に以下のようになります。
http(s)://<Group>.<GitLab Pagesドメイン>/<Project>/<先ほど作成したディレクトリ名>/<Uploadしたファイル名.html>

任意で先ほど作成したディレクトリのインデックスページを作成します。
(インデックスページは無くても問題ありません。)
作成する場合は、source/<先ほど作成したディレクトリ名>の直下にindex.html.mdを作成してください。

変更をブランチmasterにコミットします。
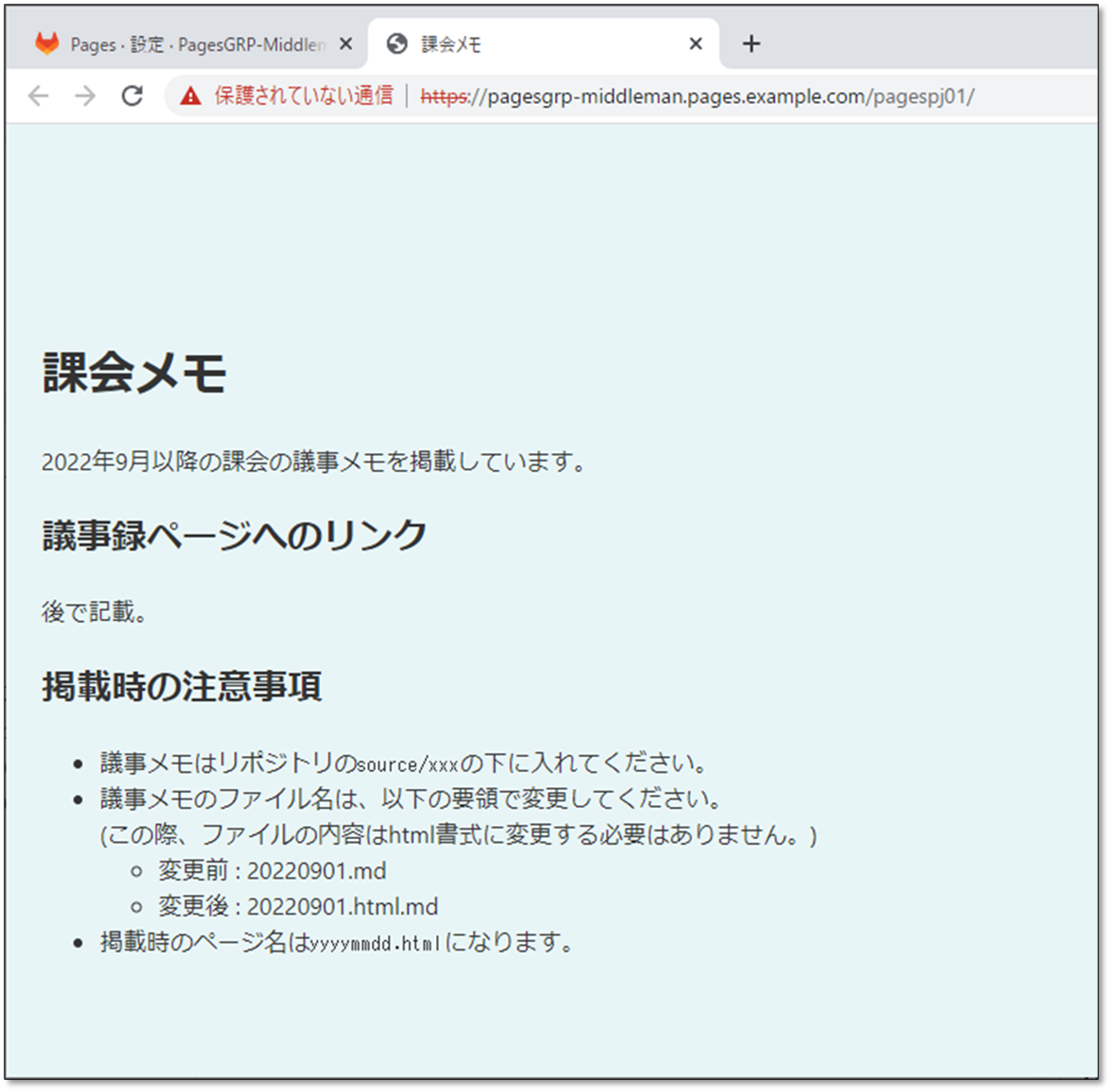
コミット後、ロールMaintainer以上を持つユーザーで、[設定] > [Pages] > [あなたのページは以下で提供されます :] のURLをクリックし、スタイルシートとインデックスの変更が反映されていることを確認します。
筆者の場合はこんな感じになりました。

以上がMarkdownで書いたメモをGitLab Pagesで公開するまでの流れでした。
筆者はWebサイトを作ったことがないので見た目がひどいことになっていますが、Webサイト作成に慣れている方は是非ご自身のセンスでレイアウトやスタイルシートを変更していただければと存じます。
【余談】GitLab Pagesを極めると・・・
このブログでも散々お世話になっているGitLab Docs、実はGitLab Pagesを使って公開されています。

GitLab Docs自体のプロジェクト (こちら) が公開されていて、そこに大体の仕組みが書いてあります。
GitLabの開発プロジェクト (こちら) やGitLab Runnerの開発プロジェクト (こちら) 等、他のプロジェクトのリポジトリのdocsディレクトリにあるMarkdown書式のファイルを、GitLab Docsのドメインに公開するような仕組みになっているようです。
参考 : GitLab Docs - architecture | GitLab
GitLab Docs自体がGitLab PagesでMarkdown書式のファイルを静的Webページとして公開する方法を極めた例なので、もし「もっとGitLab Pagesを極めてMarkdown書式のファイルを公開したい!」という方は、是非参考にしていただければと存じます。
最後に
この度はGitもCI/CDもよくわかっていないど素人SEによるGitLab検証ブログをお読みいただき、誠にありがとうございます。
このブログの目標は以下のとおりでしたが、皆さまはいかがでしたでしょうか。
- オンプレ版のGitLabで、Markdownで書いたメモをGitLab Pagesを使って静的Webページとして公開する。
Markdown書式で書いた議事メモなどを共有する際、そのままファイルを共有してもよいのですが、静的Webページにすると見やすさはかなり上がると思います
「社内の情報共有なら普通にwiki使えばいいのでは・・・?」というごもっともなご指摘が飛んできそうなのですが、GitLab Pagesで公開すればGitLabにユーザーを持っていない方でも閲覧できるというメリットもありますので、使い勝手の良い方を社内の情報共有ツールとしてお使いいただければと存じます。
この記事がGitLabを触り始めた方の一助となれば幸いにございます。
GitLabに関するお問い合わせは、以下のフォームからお願い致します。
GitLab製品 お問い合わせ
GitLab操作デモ動画 (基本編) を作ってみました。(音声の録音は自宅でiPhoneのボイスメモ使うという超低クオリティですが…。)
つたない内容ではありますが、ご興味がおありでしたら是非ご視聴いただければと存じます。
