皆様こんにちは。SEの小池と申します。
GitLabには GitLab Pages という機能があり、GitLabのリポジトリから静的Webサイトを直接公開できます。
SaaS版の場合、GitLab PagesではGitLabがデフォルトで用意してくれているドメイン (gitlab.io) か、自分が持つカスタムドメインでWebページを公開することが可能です。
今回のブログでは、GitLab.comのGitLab Pagesを使って、自分が保有するドメインで静的Webサイトを公開 します。

- 本記事の対象の方
- 今回のブログのゴール
- 事前ご連絡事項
- このブログでやること
- 事前準備
- Step1. 静的Webサイトとして公開するリポジトリを用意する
- Step2. デフォルトドメイン (gitlab.io) で静的Webサイトを公開する
- Step3. カスタムドメインを登録する
- Step4. カスタムドメインで静的Webサイトを公開する
- 最後に
本記事の対象の方
GitLab.comのGitLab Pagesを使って、カスタムドメインで静的Webサイトを公開なさりたい方。
今回のブログのゴール
このブログのゴールはこちらです。
- GitLab.comのGitLab Pagesを使って、カスタムドメインで静的Webサイトを公開する。
事前ご連絡事項
- 本記事はSaaS版 (GitLab.com) の Enterprise Edition 16.11.0-pre における仕様をベースに記載しております。それ以外のエディションやバージョンではこの記事に記載の通りではない可能性がございます。
- 本記事の操作説明と画面ショットはGitLabのローカライズを日本語にした状態で説明しております。それ以外の言語をご利用の方は適宜読み替えてください。
- 本記事は 2024/03/26 時点の情報をもとに記載しております。この日より後に発生した機能の更新や利用可能なプランの変更については言及しておりません。ご了承ください。
- 本記事に掲載されている情報は正確性・安全性を保証するものではありません。本記事の情報を利用することによって発生した損失や損害については、一切の責任を負いかねます。
このブログでやること
GitLab.com (GitLabのSaaS版) のGitLab Pagesを使い、以下の流れで静的Webサイトをカスタムドメインで公開します。
- 静的Webサイトとして公開するためのリポジトリを用意する。
- デフォルトドメイン (gitlab.io) で静的Webサイトを公開できることを確認する。
- カスタムドメインを登録する。
- カスタムドメインで静的Webサイトを公開する。
また、このブログでは静的Webサイトジェネレーターに Hugo を使います。
もちろん Hugo 以外でも静的Webサイトをカスタムドメインで公開できるので、他の静的Webサイトジェネレーターに慣れていらっしゃる方は、そちらをお使いください。
参考:The world’s fastest framework for building websites | Hugo
事前準備
GitLab.comのGitLab Pagesを使って静的Webサイトをカスタムドメインで公開するには、以下が必要になります。
GitLab.comにアカウントを保有していること (無償, 有償問わず)
ドメインレジスターでカスタムドメインを購入していること
カスタムドメインをネームサーバーに登録済であること
上記に加え、GitLabのCI/CDパイプラインとHugoに関する知識が有れば言うことなしです。もちろん無くても無問題です。
今回の筆者の場合、GitLab.comにアカウント有り、カスタムドメインはお名前.comで購入済み、ネームサーバーはAWSのRoute53で登録済です。GitLabのCI/CDパイプラインは触ったことがある程度、Hugoについては知識ゼロです。
Step1. 静的Webサイトとして公開するリポジトリを用意する
静的Webサイトとして公開できるリポジトリが必要なので、最初にそれを作ります。
このブログでは、静的WebサイトジェネレーターはHugoを使うので、Hugo用のリポジトリが必要です。
リポジトリを自力で作成しても良いですが、GitLab (公式) がHugoのテンプレートを公開しているので、このブログではそれを利用します。
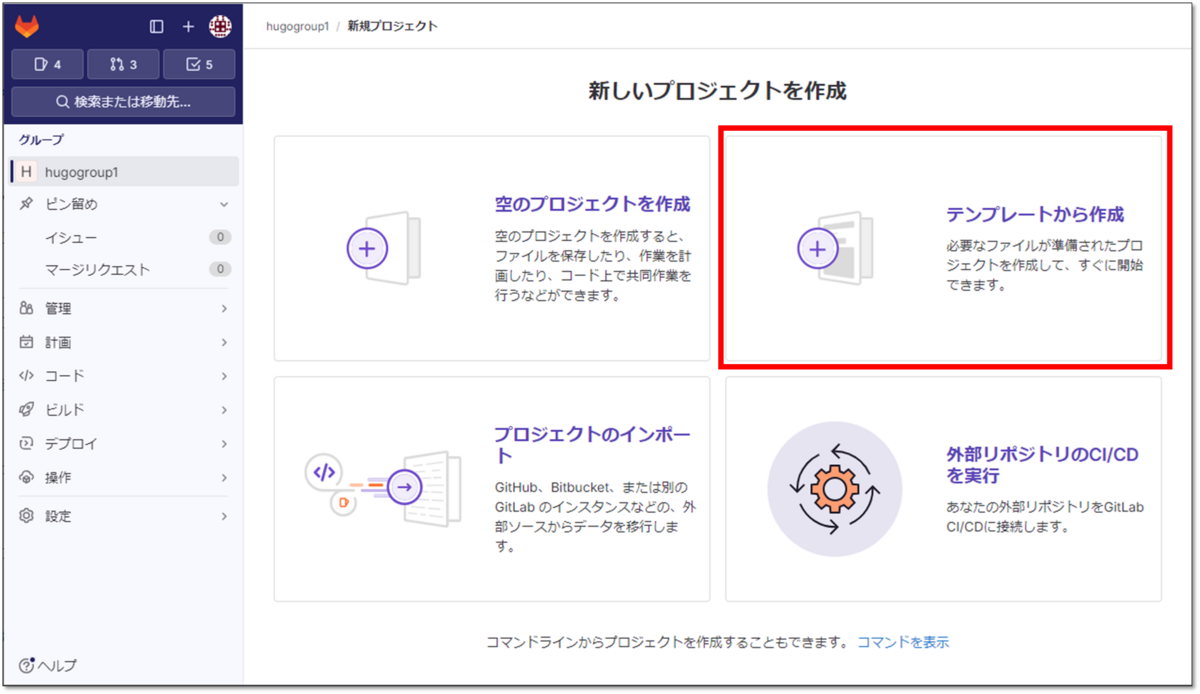
まず、新しいプロジェクトを作成します。この時 [テンプレートから作成] から作成してください。

Hugoを使ってGitLab Pagesサイトを作成するテンプレートを探し、[テンプレートを使用] をクリックします。

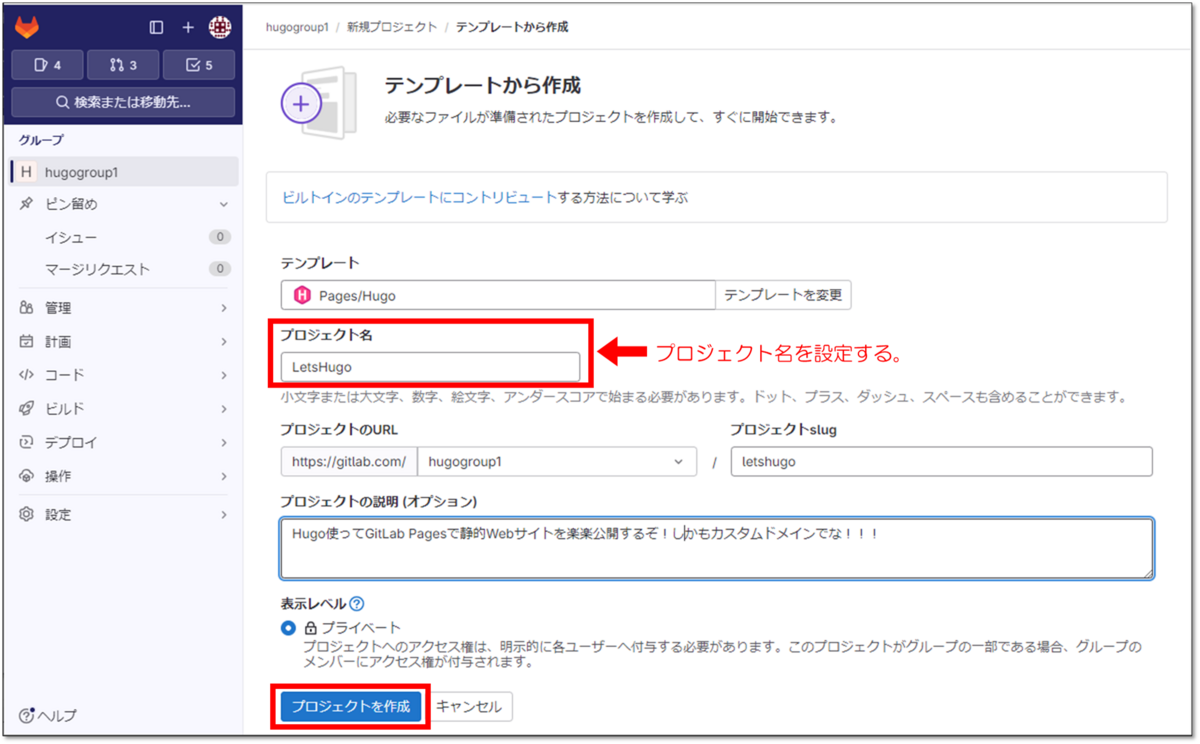
プロジェクト名などを任意に設定し、[プロジェクトを作成] をクリックします。なお、表示レベルは プライベート/パブリック のどちらでもかまいません。

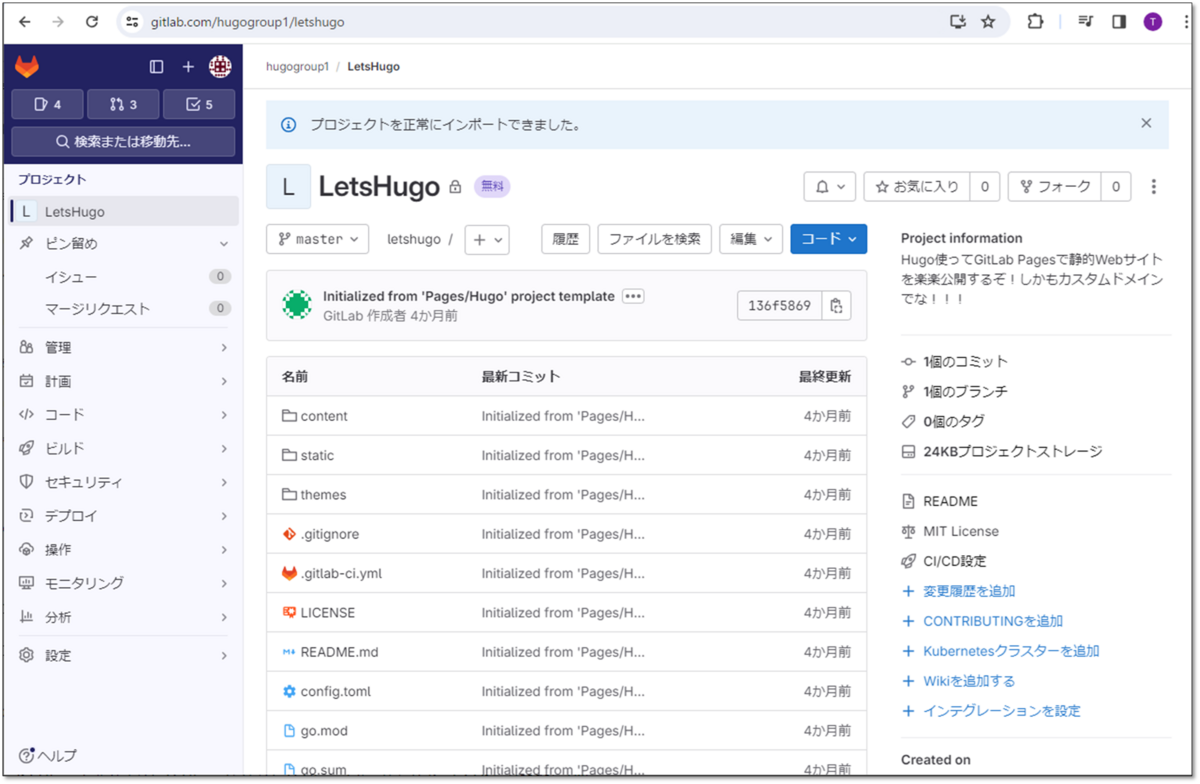
プロジェクトが作成されるまで待ちます。

静的Webサイトとして公開するリポジトリの準備は以上です。
Step2. デフォルトドメイン (gitlab.io) で静的Webサイトを公開する
先ほど作成したリポジトリで、正常にHugoで静的Webサイトを生成して公開できるかを、デフォルトドメイン (gitlab.io) で確認します。
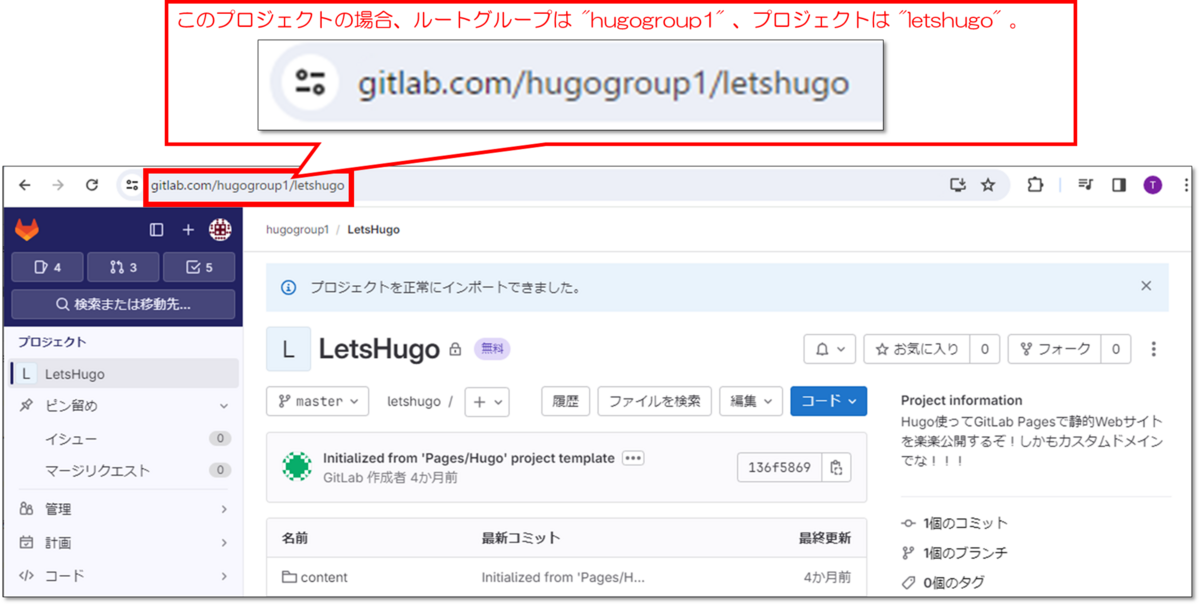
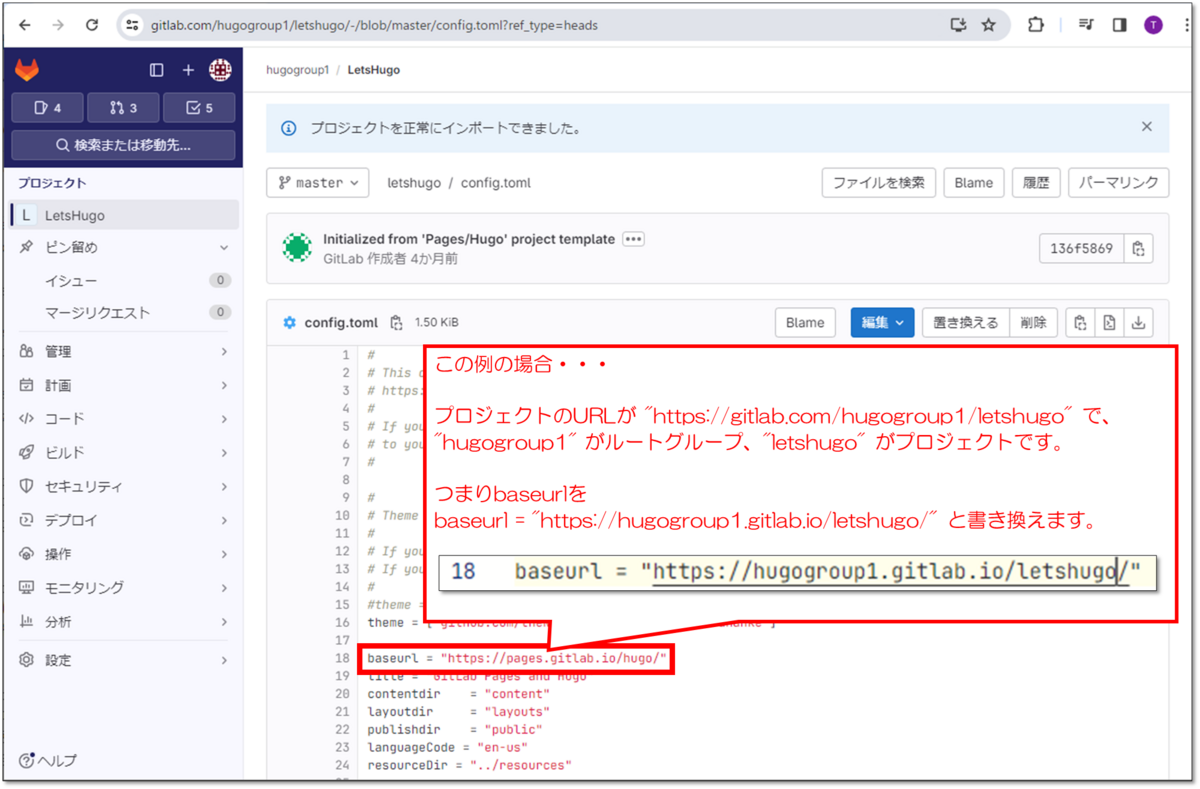
先ほど作成したプロジェクトのURLを確認します。プロジェクトを作成した場所によって以下のいずれかに該当するURLになっているはずです。
- サブグループの配下にある場合:
https://gitlab.com/<ルートグループ ※1>/<サブグループ>[/<サブグループ2>…]/<プロジェクト> - ルートグループ直下にある場合:
https://gitlab.com/<ルートグループ ※1>/<プロジェクト> - ユーザーのNameSpaceにある場合:
https://gitlab.com/<ユーザー名 ※1>/<プロジェクト>

プロジェクトのルートにあるファイル config.toml を開き、baseurl を下記の要領で変更します。(エディタや変更方法は任意です。)
この時、URLの最後 (プロジェクト名の後) にスラッシュを入れてください。
baseurl = "https://<※1の文字列>.gitlab.io/<※1より後ろの文字列 (プロジェクト名まで) >/"

baseurlの変更が完了したら、それをデフォルトブランチにマージします。
2024/3/27時点でHugoのテンプレートのデフォルトブランチは master ですが、今後 main に変わる可能性もありますので、その都度ご確認ください。
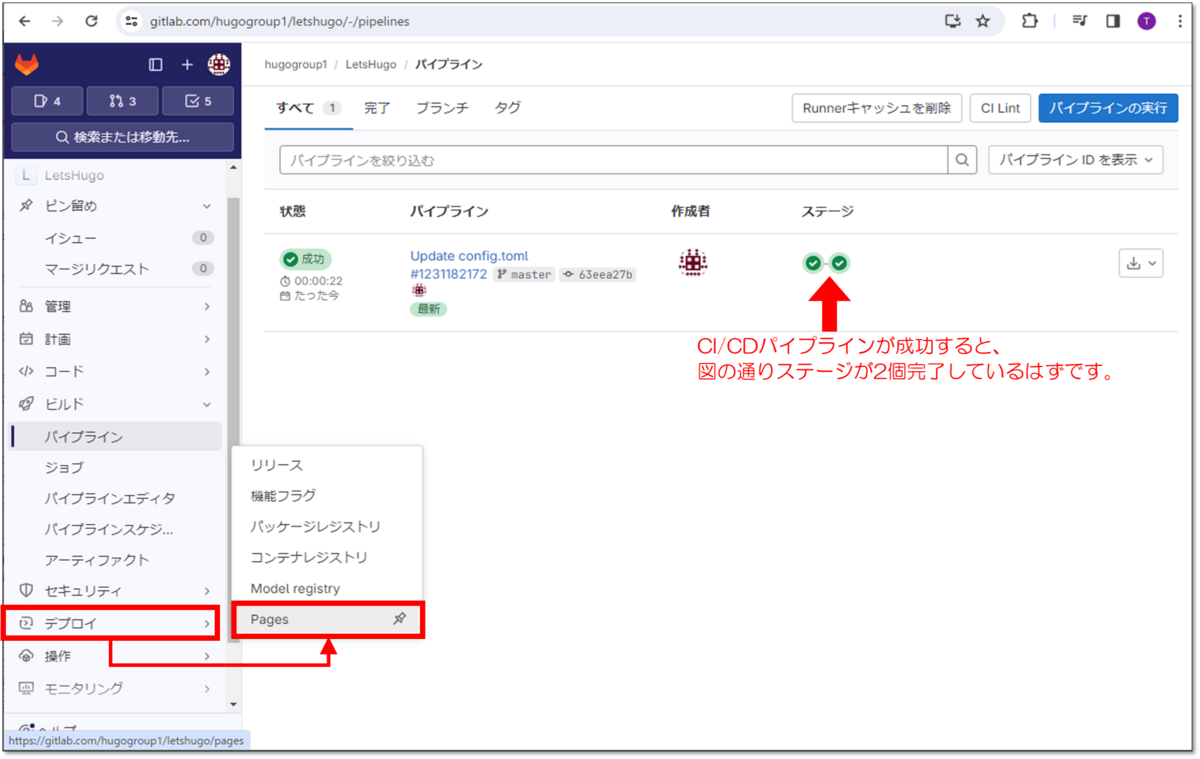
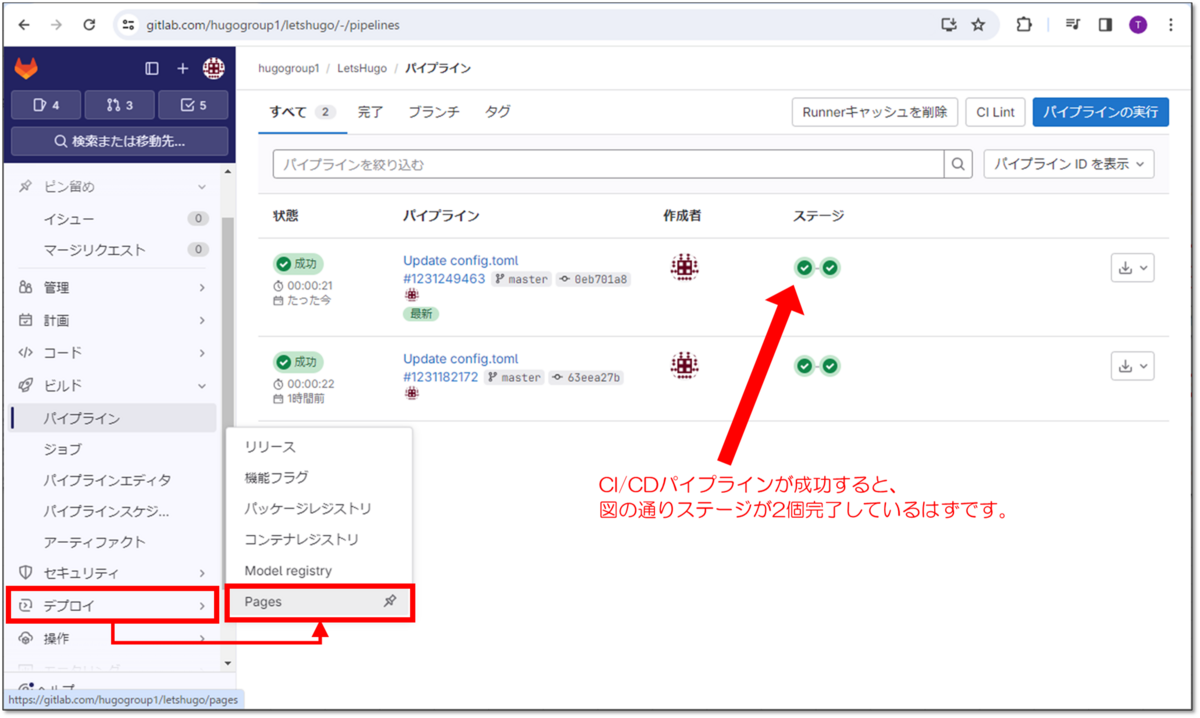
デフォルトブランチにマージすることでCI/CDパイプラインが自動実行されます。
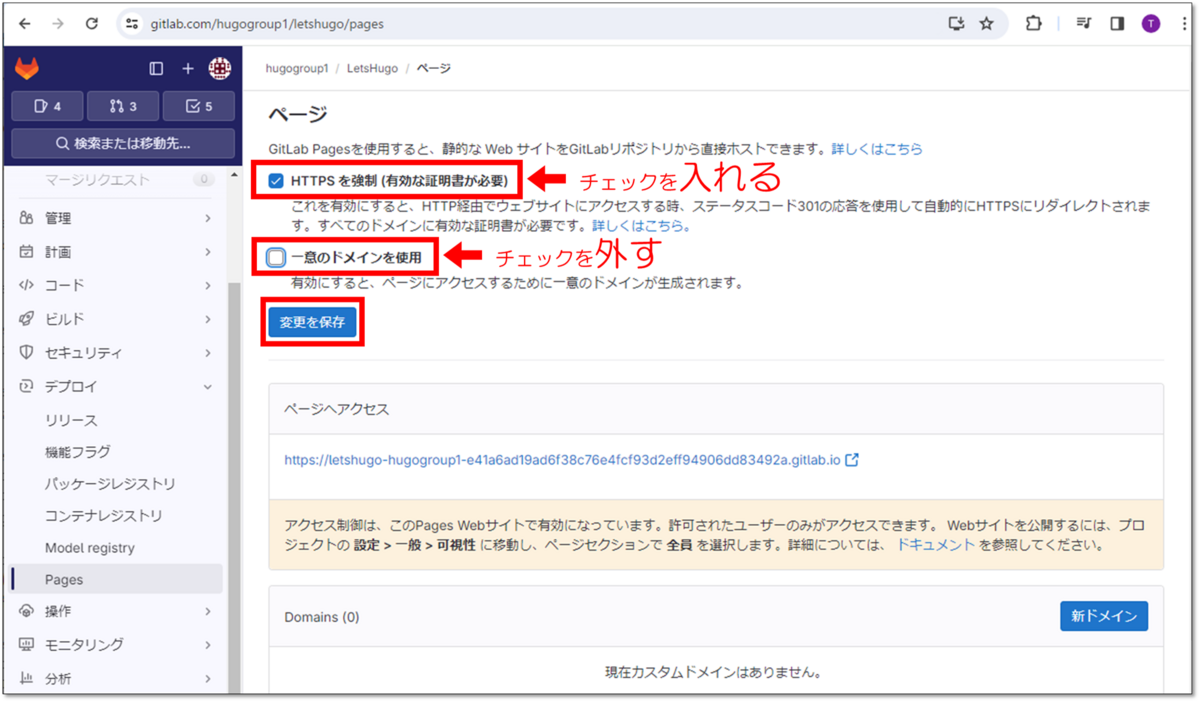
パイプラインが正常終了したら、[デプロイ] > [Pages] を開きます。

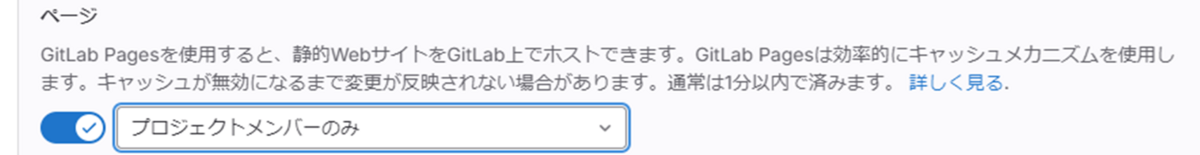
[HTTPSを強制] のチェックボックスにチェックを入れます。
[一意のドメインを使用] のチェックボックスを外します。
[変更を保存] をクリックします。

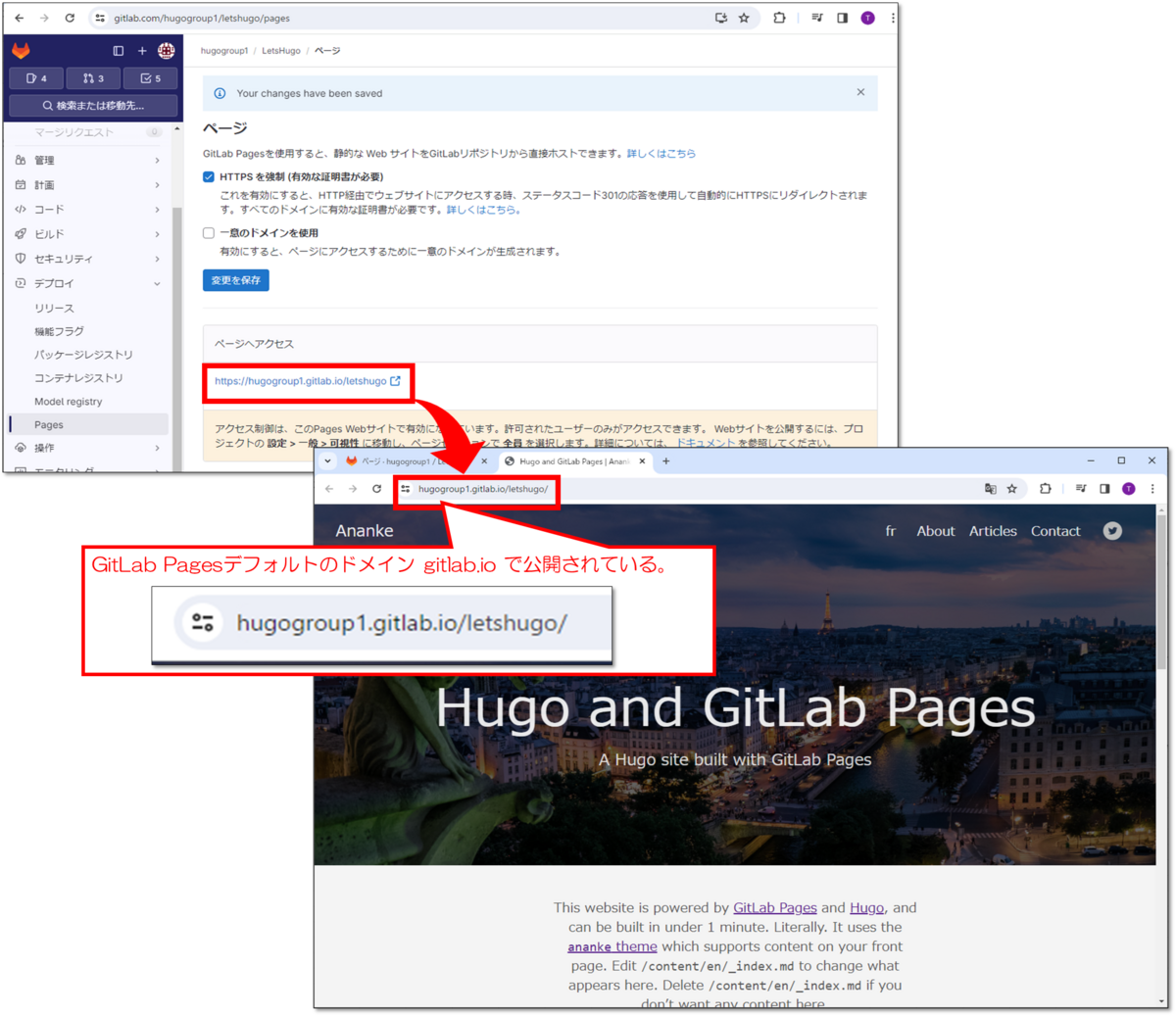
URLをクリックします。それっぽい静的Webページが表示されることを確認します。
また、URLのドメインが gitlab.io であることを確認します。
なお、GitLabが公開しているHugoテンプレートを使用している場合、一部画像が正常に表示されない場合がありますが、カスタムドメインで公開するという目的には影響ないのでそのまま進めましょう。

通常、GitLab Pagesの設定画面に表示されたURLの下に、以下の文言が表示されています。メッセージの通り、GitLab Pagesで公開したページは、デフォルトではプロジェクトメンバーのみがアクセス可能で、それ以外の方はアクセスできません。


リポジトリをデフォルトドメイン (gitlab.io) で公開できることの確認は以上です。
Step3. カスタムドメインを登録する
保有しているカスタムドメインを、GitLab Pagesに登録します。
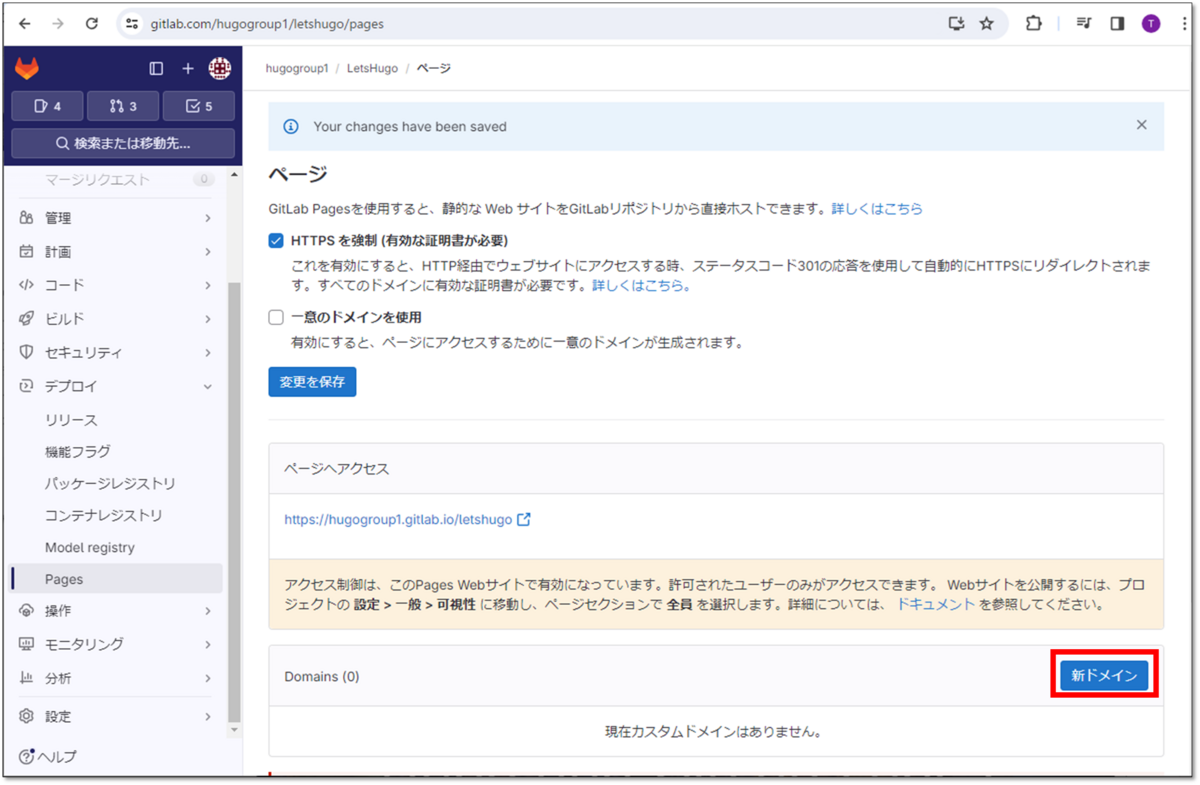
前の手順で表示していたGitLab Pagesの設定画面から、[新ドメイン] をクリックします。

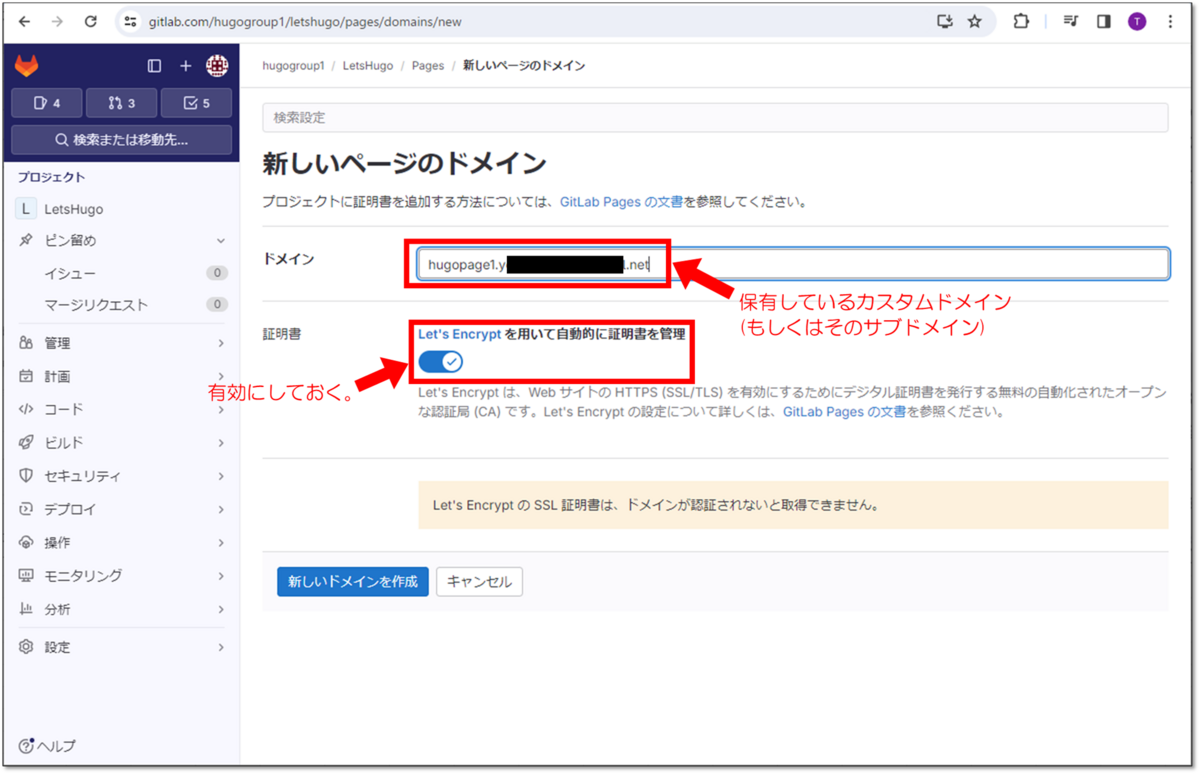
[ドメイン] 欄に、GitLab Pagesで公開するWebページで使うカスタムドメイン (サブドメイン可) を入力します。ここではサブドメインで進めます。
今回はLet's Encrypt を用いて自動で証明書を取得したいので、[Let's Encrypt を用いて自動的に証明書を管理] のトグルをONにします。
[新しいドメインを作成] をクリックします。

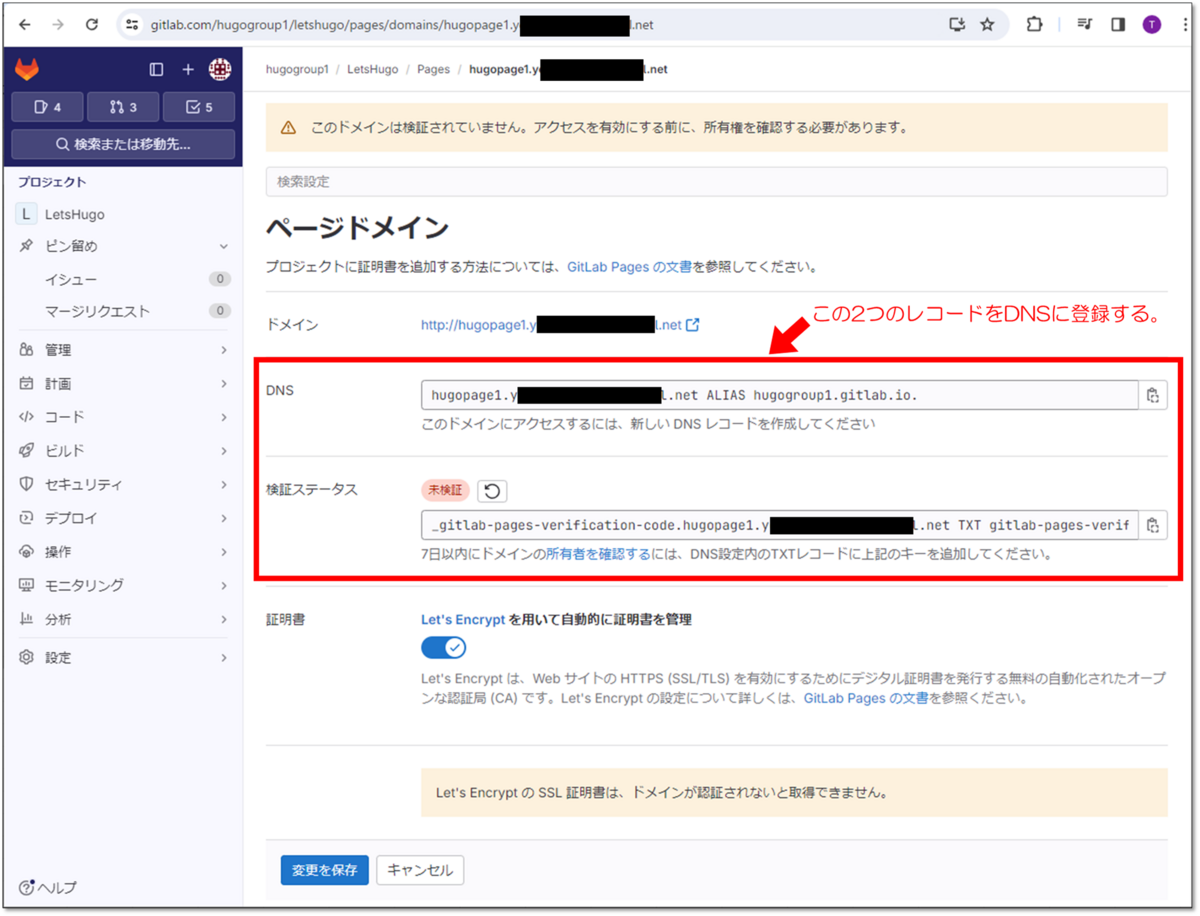
[DNS] と [検証ステータス] という項目が表示されるので、その値をそれぞれメモし、DNSに登録します。

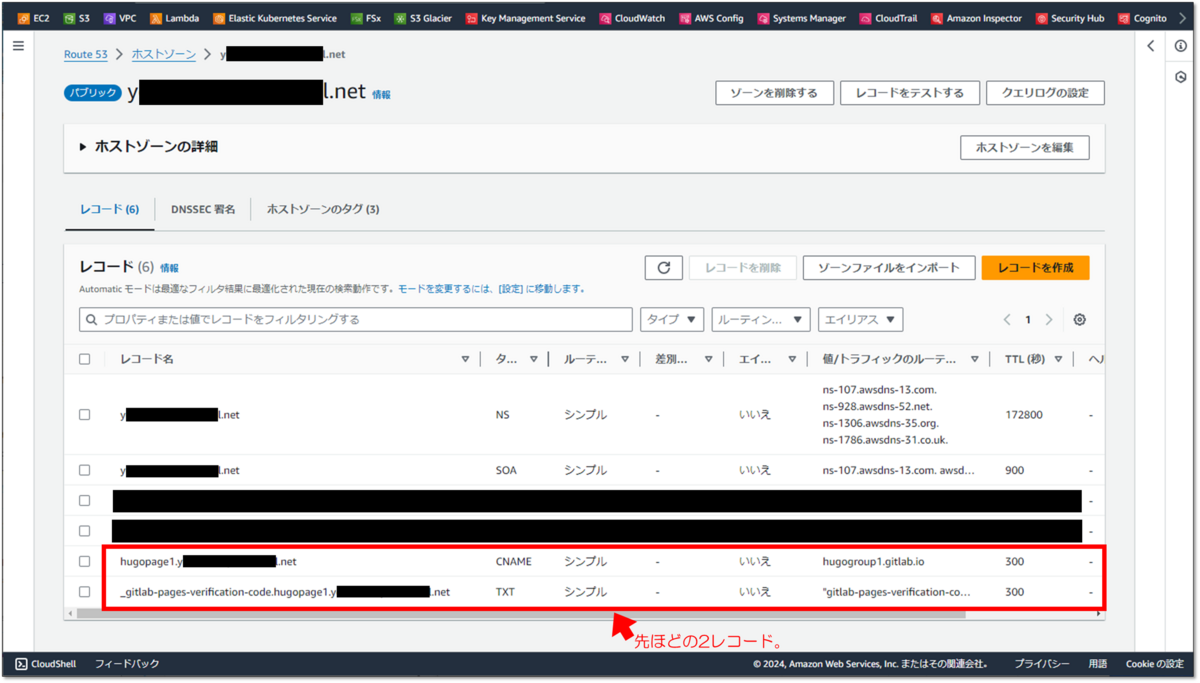
余談ですが、筆者の場合はAWS Route53を利用しているので、下記のようにCNAMEレコードとTXTレコードを作成します。

レコードの登録が終わったら、GitLab.comの画面に戻ります。
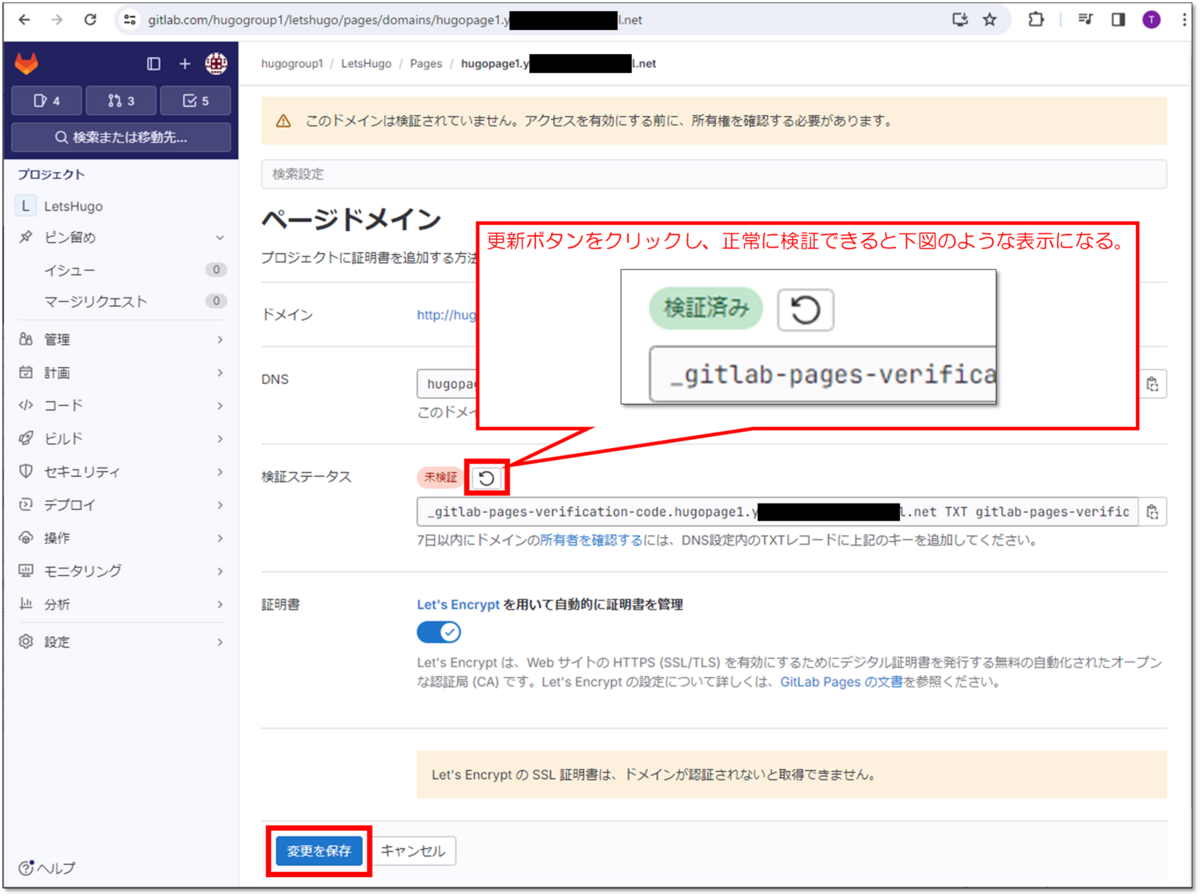
検証ステータスの横の更新ボタンをクリックし、検証済みと表示されることを確認します。
確認後、[変更を保存] をクリックします。

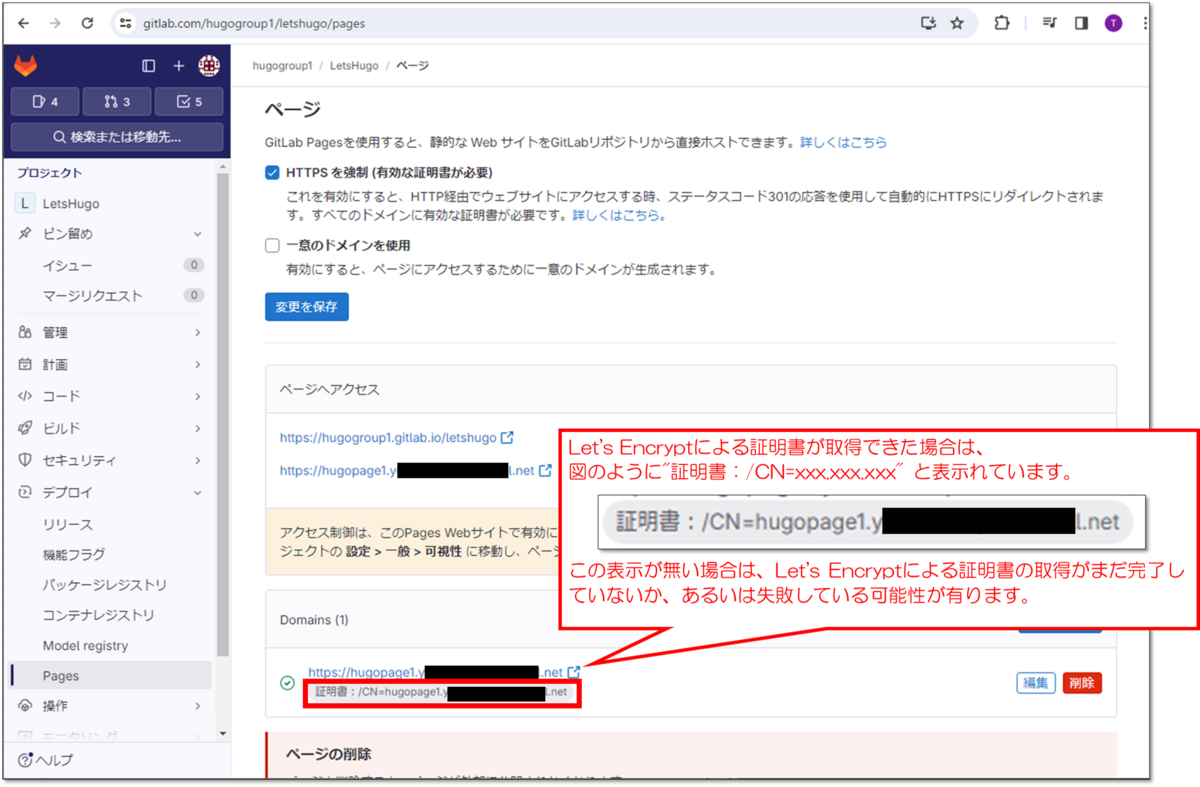
Let's Encryptの証明書の取得にはしばらく時間がかかります。時間をおいてからGitLab Pagesの設定画面を更新してみてください。
Let's Encryptの証明書が取得できると下図のような表示になります。

これでGitLab Pagesでカスタムドメインを使用できるようになりました。
Step4. カスタムドメインで静的Webサイトを公開する
先ほど登録したカスタムドメインで、静的Webサイトを公開します。
作成したプロジェクトのリポジトリのルートにある config.toml というファイルの baseurl を、先ほど登録したカスタムドメイン (サブドメインを登録した場合はサブドメイン) に変更し、デフォルトブランチにマージします。
この時、URLの末尾にスラッシュを入れてください。
baseurl = "https://<先ほど登録したカスタムドメイン (サブドメインを登録した場合はサブドメイン) >/"

デフォルトブランチにマージすることでCI/CDパイプラインが自動実行されます。
パイプラインが正常終了したら、[デプロイ] > [Pages] を開きます。

URLが2個表示されています。一つはデフォルトドメイン (gitlab.io) のURL、もう一つはカスタムドメインのURLです。
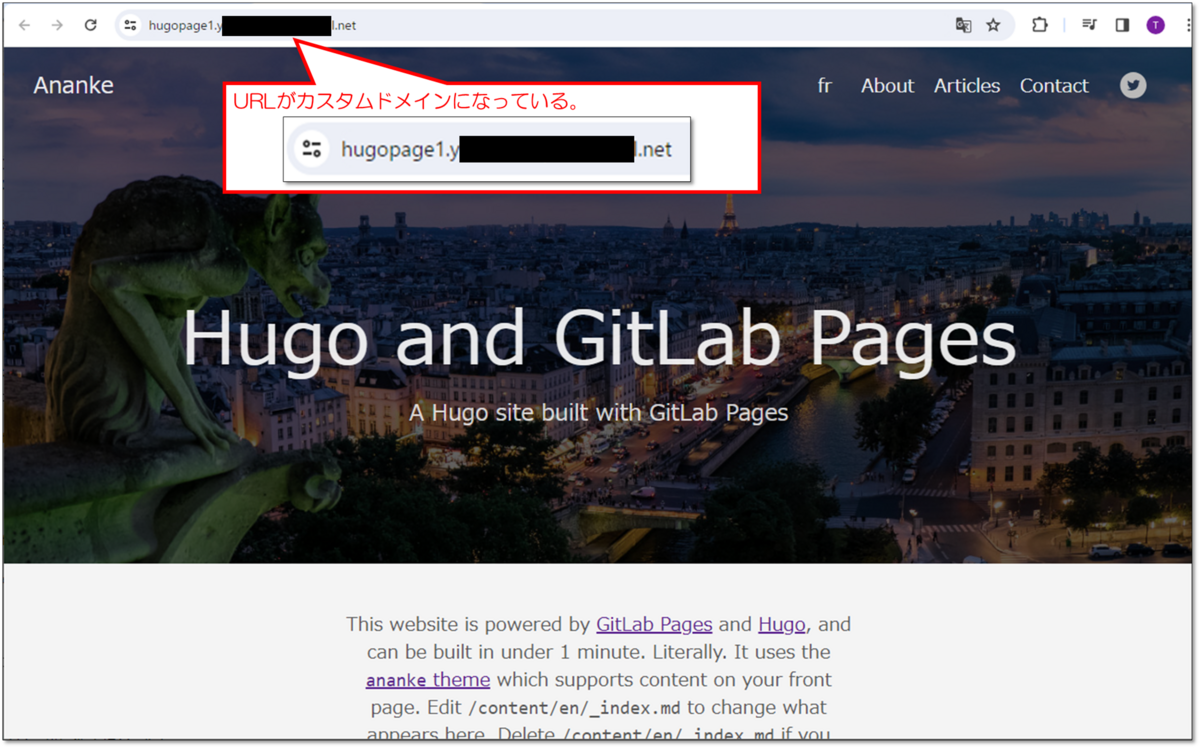
カスタムドメインのURLをクリックします。

カスタムドメインのURLでWebサイトが正常に表示されていることを確認します。

以上、カスタムドメインの設定がとても簡単で、しかも自動でLet's Encryptによる証明書を取得できるという、至れり尽くせりなGitLab Pagesでした。
最後に
この度はGitもCI/CDもよくわかっていないど素人SEによるGitLab検証ブログをお読みいただき、誠にありがとうございます。
このブログの目標は以下のとおりでしたが、皆さまはいかがでしたでしょうか。
- GitLab.comのGitLab Pagesを使って、カスタムドメインで静的Webサイトを公開する。
GitLab Pagesは静的Webサイトを公開する機能ということもあり、需要が無ければ触れることもない機能かと存じますが、需要がある場合は一転してとても便利な機能だと存じます。
AIや機械学習を利用した機能拡張が目覚ましいGitLabですが、既存の機能も非常に有用なものがそろっていて、GitLab Pagesもその一つです。
別製品で実現しようとしていたご要件を意外とGitLabの既存機能でカバーできる・・・といったこともあるかと存じますので、GitLabが気になる方は是非試用をご検討いただければと存じます!
この記事がGitLabを触り始めた方の一助となれば幸いにございます。



