皆様こんにちは。SEの小池と申します。
皆様は普段の業務で生成AIを使っていらっしゃいますか?
文書の要約、キャッチフレーズの提案、音声からの文字お越しなど、様々な使い方で業務を効率化できる便利な生成AI…GitLabを使った開発も例外ではありません。
今回のブログでは、GitLab.comでGitLab Duo Chatを使ってテストコードを自動生成 します。
GitLabをご検討中の方の他、既にGitLabをご利用中で本機能をご存じない方も、是非チェックしていただきたい機能です!

- 本記事の対象の方
- 今回のブログのゴール
- 事前ご連絡事項
- GitLab Duo Chatの概要
- Generate Tests を試すまでの流れ
- Step1 : ベータ機能を利用できるように設定する
- Step2 : 【VS Codeを使う場合】GitLab拡張機能をインストールする
- Step3 : 任意のコードを用意し、Generate Testsを試行する
- 最後に
本記事の対象の方
GitLab Duo Chatの自動テストコード生成機能を試したい方。
今回のブログのゴール
このブログのゴールはこちらです。
- GitLab.com にて、GitLab Duo Chatを利用してテストコードを自動生成する。
事前ご連絡事項
- 本記事はSaaS版 (GitLab.com) の Enterprise Edition 16.10.0-pre における仕様をベースに記載しております。それ以外のエディションやバージョンではこの記事に記載の通りではない可能性がございます。
- 本記事の操作説明と画面ショットはGitLabのローカライズを日本語にした状態で説明しております。それ以外の言語をご利用の方は適宜読み替えてください。
- 本記事は 2024/02/16 時点の情報をもとに記載しております。この日より後に発生した機能の更新や利用可能なプランの変更については言及しておりません。ご了承ください。
- 本記事に掲載されている情報は正確性・安全性を保証するものではありません。本記事の情報を利用することによって発生した損失や損害については、一切の責任を負いかねます。
GitLab Duo Chatの概要
まず、GitLab Duo とはGitLabが提供するAIによる支援機能の総称です。
そして、GitLab Duo Chat は GitLab Duoの中の機能の一つであり、AIを活用した生産性を向上させるためのパーソナルアシスタントです。
GitLab Duo Chat はその名前から「GitLabの使い方などをチャット形式で質問できるのかな?」と思われるかもしれませんが、実はそれだけではなく、様々なタスクを支援する機能が含まれています。
2024/02/16現在、GitLab Duo Chatによって支援可能なユースケースは以下の通りです。
- GitLabの使用方法に関する質問に回答する。
- 特定のイシューに関する質問に回答する。 ex) イシューの要約
- 特定のエピックに関する質問に回答する。 ex) エピックの要約
- コードに関する質問に回答する。 ex) コードの処理内容の説明
- CI/CDパイプラインに関する質問に回答する。 ex) CI/CDパイプラインの構成の作成を依頼する。
- IDEにてコードの内容を説明する。
- IDEにてコードをリファクタリングする。
- IDEにてテストを作成する。
GitLab Duo Chat は2024/02/16現在、SaaS版 (GitLab.com) の Premium または Ultimate、及び、Self-managed版 (オンプレミス) の Premium または Ultimate で利用可能です。
2024/02/16現在、リリース状況は ベータ版 です。
GAされた場合、GitLab Duo Pro という追加オプションライセンスを購入する必要があります。
これについては当社のマーケティング部の下記のブログをご参照いただければと存じます。
dev.networld.co.jp
GitLab Duoの情報は目まぐるしい勢いで更新されております。
利用可能なティアやリリース状況について、最新の情報はこちらをご参照ください。
今回のブログでは、上記に挙げたユースケースの中の一番下、テストを自動作成する機能 "Generate Tests" を試してみます。
(Generate Tests は2024/02/16現在、VS Code (SaaS版, Self-managed版 問わず) と Web IDE (SaaS版のみ) でのみ利用できます。ご留意ください。)
Generate Tests を試すまでの流れ
Generate Tests を試すまでのおおよその流れは下図の通りです。
なお、この流れは2024/02/16現在、GitLab Duo Chatがベータ版としてリリースされている時点の情報です。
GAされている場合はこの限りではない可能性が有りますので、ご了承ください。
- ベータ機能を利用できるように設定する。
- VS Codeを使う場合 : GitLab拡張機能をインストールする。(Web IDEの場合は不要)
- 任意のコードを用意し、Generate Testsを試行する。
まさかの3ステップでお試し完了…簡単ですね!では早速やってみます。
Step1 : ベータ機能を利用できるように設定する
先述の通り、このテストコード自動生成機能 "Generate Tests" は GitLab Duo Chatの機能の一部です。
2024/02/16現在、GitLab Duo Chatのリリース状況がベータ版なので、明示的に機能を有効にする必要があります。
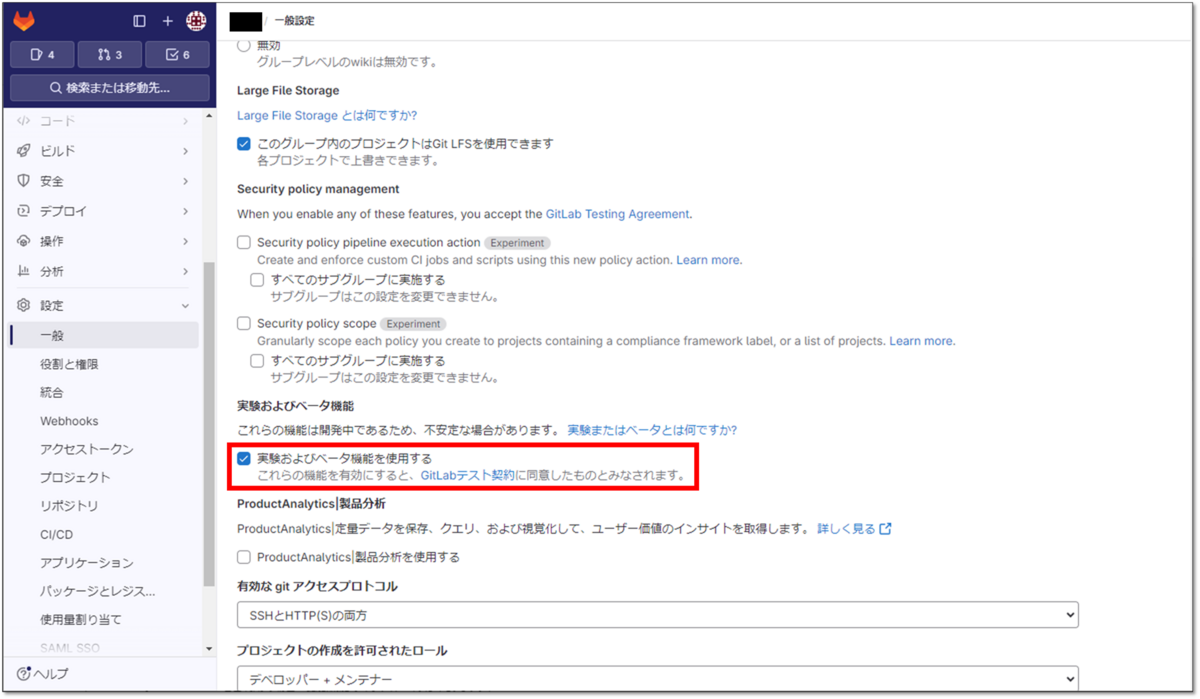
SaaS版 (GitLab.com) の場合 は、自身がメンバーになっている少なくとも1つのグループで、[実験およびベータ機能を使用する] が有効になっている必要があります。
この設定はルートグループの [設定] > [一般] >[権限とグループ機能] > [実験およびベータ機能] で設定できます。設定変更には対象のルートグループの Owner ロールが必要です。
参考 : GitLab Duo Chat - Enable GitLab Duo Chat | GitLab

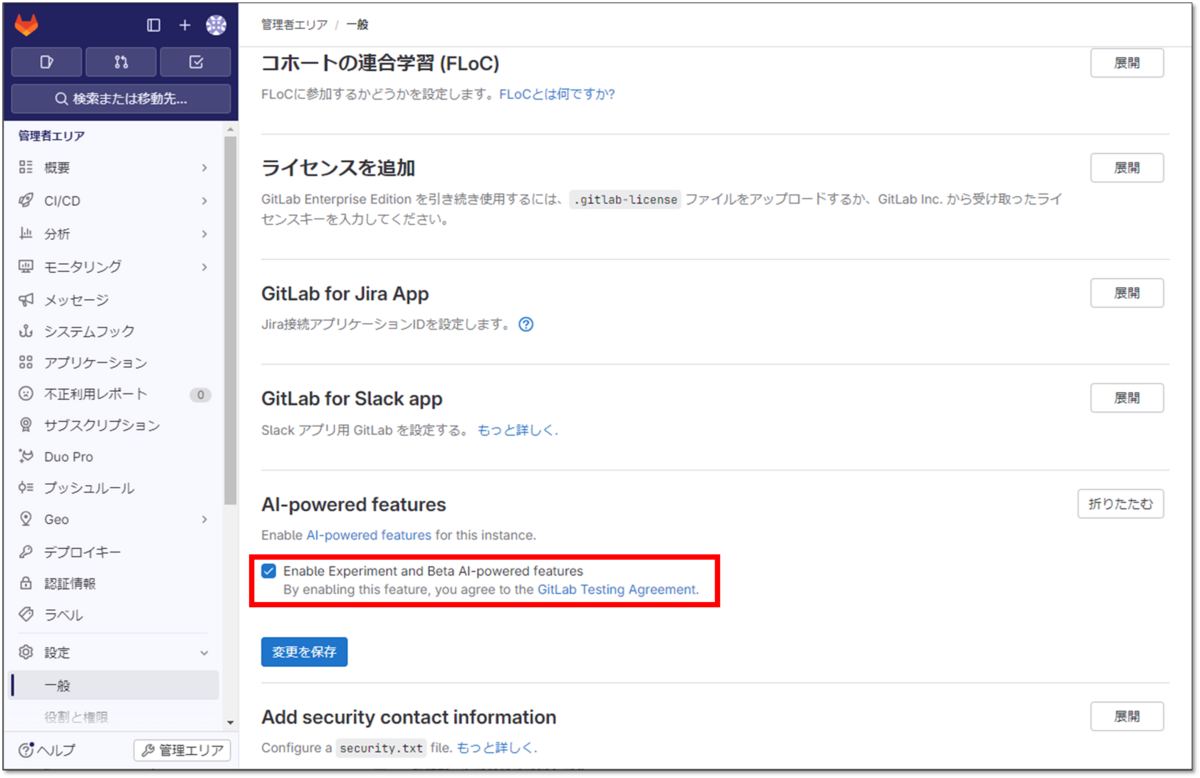
Self-managed版 (オンプレミス) の場合 は、16.8 以上、且つ、クラウドライセンスを使用してアクティブ化したインスタンスで 、[Enable Experiment and Beta AI-powered features] (16.8時点で未翻訳) が有効になっている必要があります。
この設定は対象のGitLabインスタンスの [管理エリア] > [設定] > [一般] > [AI-powered features] で設定できます。設定変更には 管理者 のアクセスレベルが必要です。
Self-managed版 (オンプレミス) における詳しい前提条件はこちらをご参照ください。
参考 : GitLab Duo Chat - Enable GitLab Duo Chat | GitLab

ベータ機能を利用できるようする設定は以上です。
Step2 : 【VS Codeを使う場合】GitLab拡張機能をインストールする
2024/02/16現在、Generate Tests は VS Code と Web IDEでのみ利用できます。
また、VS CodeはSaaS版 or Self-managed版 (オンプレミス) を問わず利用できますが、Web IDEはSaaS版でのみ利用可能です。
VS Codeを使う場合 は、GitLab拡張機能 (こちら) をインストールする必要があります。
VS CodeにGitLab拡張機能をインストールする方法は、以前のブログに概要を記載しておりますので、もしよろしければご参照ください。
blogs.networld.co.jp
Web IDEを使う場合 は、設定することはありません。
いつも通り、GitLabのGUIでプロジェクトのトップページ もしくは リポジトリのページから [編集] > [Web IDE] をクリックし、Web IDEを起動してください。
Step3 : 任意のコードを用意し、Generate Testsを試行する
準備ができたら、さっそくテストコードの自動生成 "Generate Tests" を試してみましょう!
任意のコードを用意しましょう。
アプリケーション開発経験のない私は、以下のサンプルコードを用意いたしました。
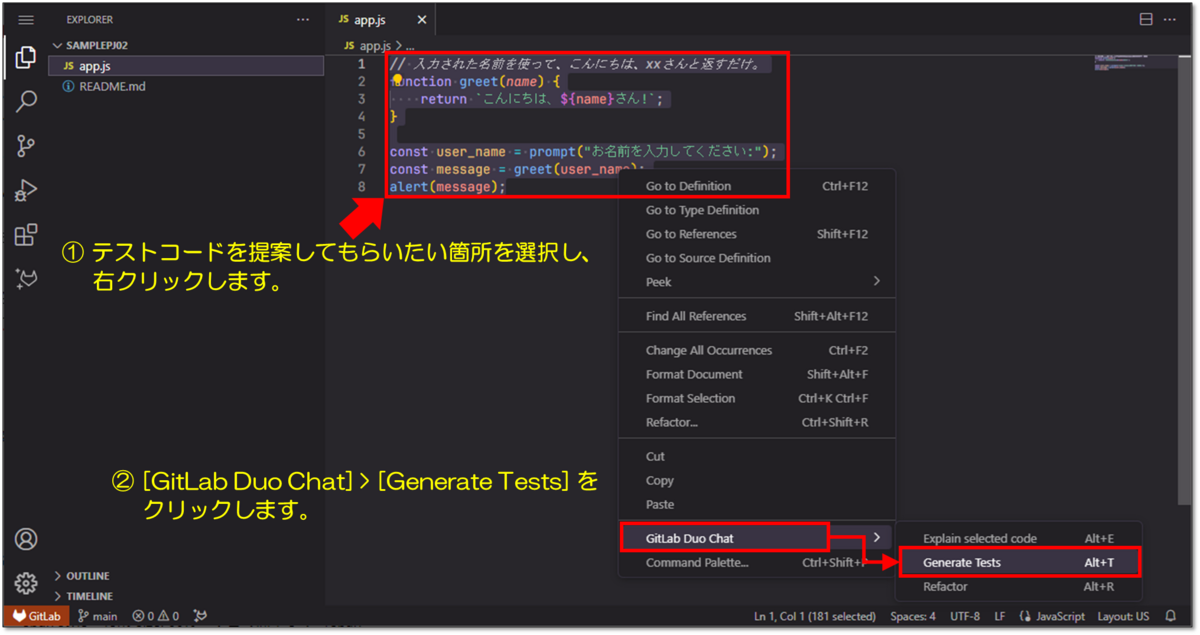
// 入力された名前を使って、こんにちは、xxさんと返すだけ。 function greet(name) { return `こんにちは、${name}さん!`; } const user_name = prompt("お名前を入力してください:"); const message = greet(user_name); alert(message);
任意のコードで、テストコードを作りたい (GitLab Duo Chatに提案してもらいたい) 部分を選択し、右クリック > [GitLab Duo Chat] > [Generate Tests] をクリックします。

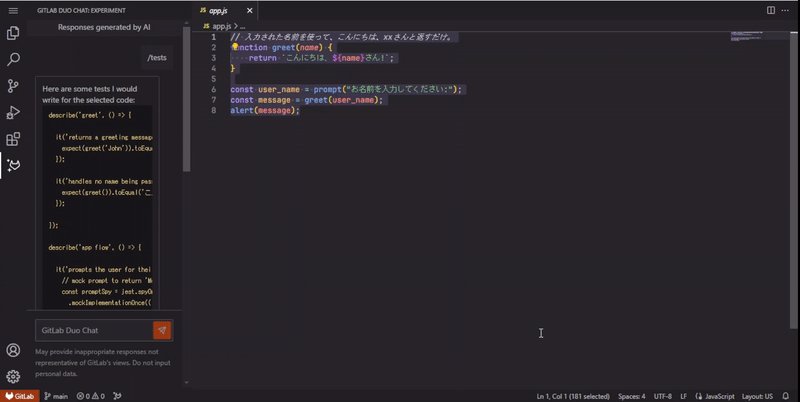
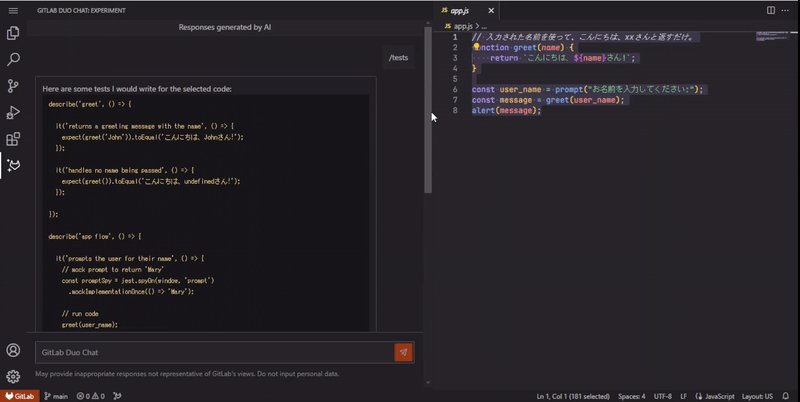
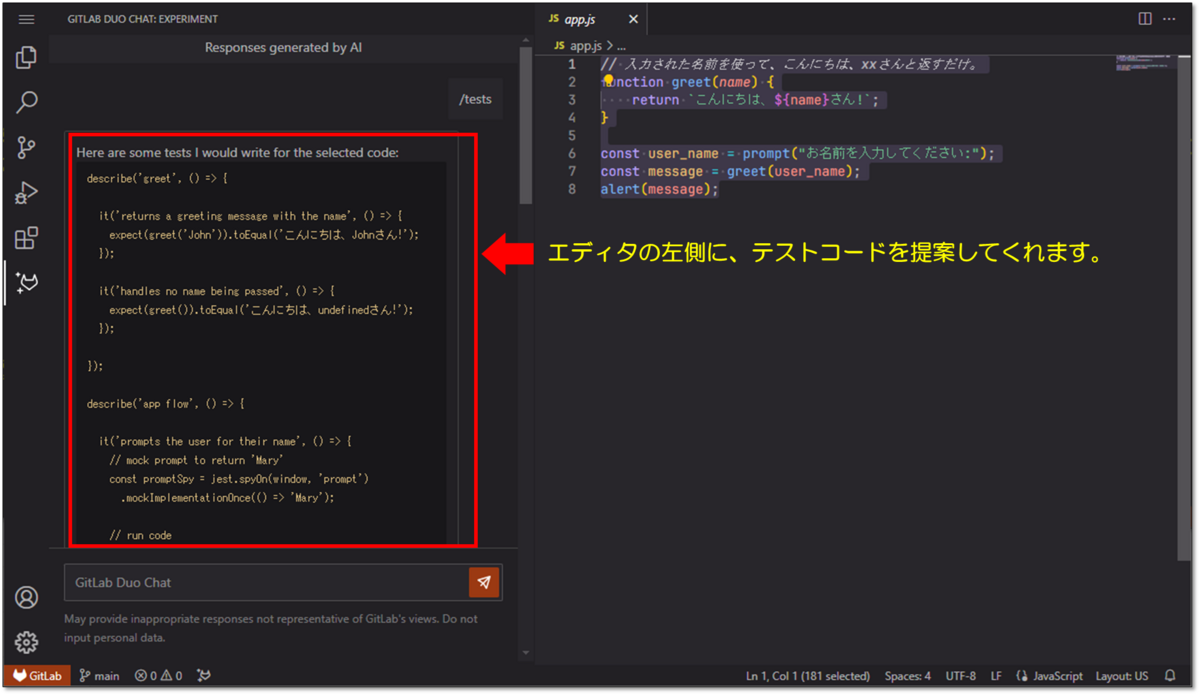
はい、爆速でテストコードを自動生成してくれました!
テストコードの提案だけでなく、その説明も提示してくれる親切設計です。


今回の場合、実際に自動生成してくれたテストコードはこちらです。
describe('greet', () => { it('returns a greeting message with the name', () => { expect(greet('John')).toEqual('こんにちは、Johnさん!'); }); it('handles no name being passed', () => { expect(greet()).toEqual('こんにちは、undefinedさん!'); }); }); describe('app flow', () => { it('prompts the user for their name', () => { // mock prompt to return 'Mary' const promptSpy = jest.spyOn(window, 'prompt') .mockImplementationOnce(() => 'Mary'); // run code greet(user_name); // assert prompt was called expect(promptSpy).toHaveBeenCalledWith("お名前を入力してください:"); }); it('shows a greeting message with the entered name', () => { // mock prompt to return 'Tom' const promptSpy = jest.spyOn(window, 'prompt') .mockImplementationOnce(() => 'Tom'); // mock alert const alertSpy = jest.spyOn(window, 'alert'); // run code greet(user_name); // assert alert was called with message expect(alertSpy).toHaveBeenCalledWith('こんにちは、Tomさん!'); }); });
自動生成されたテストコードには以下のテストが含まれています。
なお、筆者はプログラミング経験ゼロなので、テストコードの理解もかなり怪しいものです!全然ちげぇ!ってなっていたらすみません…。
- greet関数のテスト。名前に
Johnを入力した場合、こんにちは、Johnさん!というメッセージが返されること。 - greet関数のテスト。名前を何も入力しなかった場合、
こんにちは、undefinedさん!というメッセージが返されること。 - 全体のテスト。window.prompt をモック化。
お名前を入力してください:というメッセージが表示されること。 - 全体のテスト。window.prompt と window.alert をモック化。入力された名前を使って
こんにちは、[名前]さん!というメッセージが表示されること。
今回の場合は筆者のスキルの問題で、GitLab Duo Chatから提案されたテストコードがどの程度有用なのか判断が付かないのですが、それでも必須レベルの基本的なテストコードを自動生成してくれることで、開発者を支援してくれる機能であることは間違いないと存じます。
最後に
この度はGitもCI/CDもよくわかっていないど素人SEによるGitLab検証ブログをお読みいただき、誠にありがとうございます。
このブログの目標は以下のとおりでしたが、皆さまはいかがでしたでしょうか。
- GitLab.com にて、GitLab Duo Chatを利用してテストコードを自動生成する。
GitLab Duoは16.0で導入され、ほぼ1年が経ちます。
新しい機能が次々と登場し、中にはGAになっているものもチラホラ出てきています。
今回試した Generate Tests は、その中でも利用の敷居が低い 且つ 開発者の負荷軽減に直接寄与できる機能です。
GitLabで日々開発をなさっている方には特に恩恵がある機能なので、本機能が利用可能な方はどんどんお使いいただければと存じます。
GitLab Duo機能ごとに利用できる条件が違う場合があり、そしてそれが頻繁に変わっています。
現在有償ティア (ライセンス) の購入をご検討中の方は、GitLab Duo の機能がどのティアでどこまで利用できるのか、追加ライセンスなどは必要ないかなどを必ずご確認ください。
この記事がGitLabを触り始めた方の一助となれば幸いにございます。
DevSecOps に役立つ情報を発信中! Networld Dev Protal は下のバナーからどうぞ。

GitLabに関するお問い合わせは、以下のフォームからお願い致します。
GitLab製品 お問い合わせ
GitLab操作デモ動画 (基本編) を作ってみました。
つたない内容ではありますが、ご興味がおありでしたら是非ご視聴いただければと存じます。
