皆様こんにちは。SEの小池と申します。
突然ですが皆様、GitLabサインインページの文言を変更したくなったことはございませんか?
サインインページをデフォルトから変更するだけで大分GitLabを使いこなせている感が出る (?) と思ったので、今回はGitLab (Self-Managed版) のサインインページの表示をカスタマイズします。
先に言っておきますが、完全に小ネタ回です。

- 本記事の対象の方
- 今回のブログのゴール
- このブログをお読みいただくにあたっての事前ご連絡事項
- サインインページの文言とロゴ (画像) の概要
- ご注意
- サインインページの文言を変更する
- サインインページのロゴ (画像) を設定する
- 最後に
本記事の対象の方
- GitLab (Self-Managed版) でサインインページのデザインをカスタマイズしたい方。
今回のブログのゴール
このブログのゴールはこちらです。
- GitLabのサインインページの文言とロゴ (画像) をカスタマイズする
このブログをお読みいただくにあたっての事前ご連絡事項
- 本記事はオンプレミス版 (Self-Managed) のGitLab Enterprise Edition 14.10.4-ee (Ultimate) における仕様をベースに記載しております。それ以外のエディションやバージョンではこの記事に記載の通りではない可能性がございます。
- 本記事では設定方法の一例を紹介しております。同じ項目で複数の設定方法がある場合でも、当方でピックアップした設定方法についてのみ記載しております。
- 本記事のGitLabのGUIは日本語にローカライズした状態で掲載しております。それ以外の言語をご利用の方は適宜読み替えてください。
- 本記事はGitやCI/CDに関する知識ゼロのSEによるなんちゃって記事です。GitLabのディープな使用法についてはGitLabの公式オンラインドキュメント (こちら) をご参照ください。
サインインページの文言とロゴ (画像) の概要
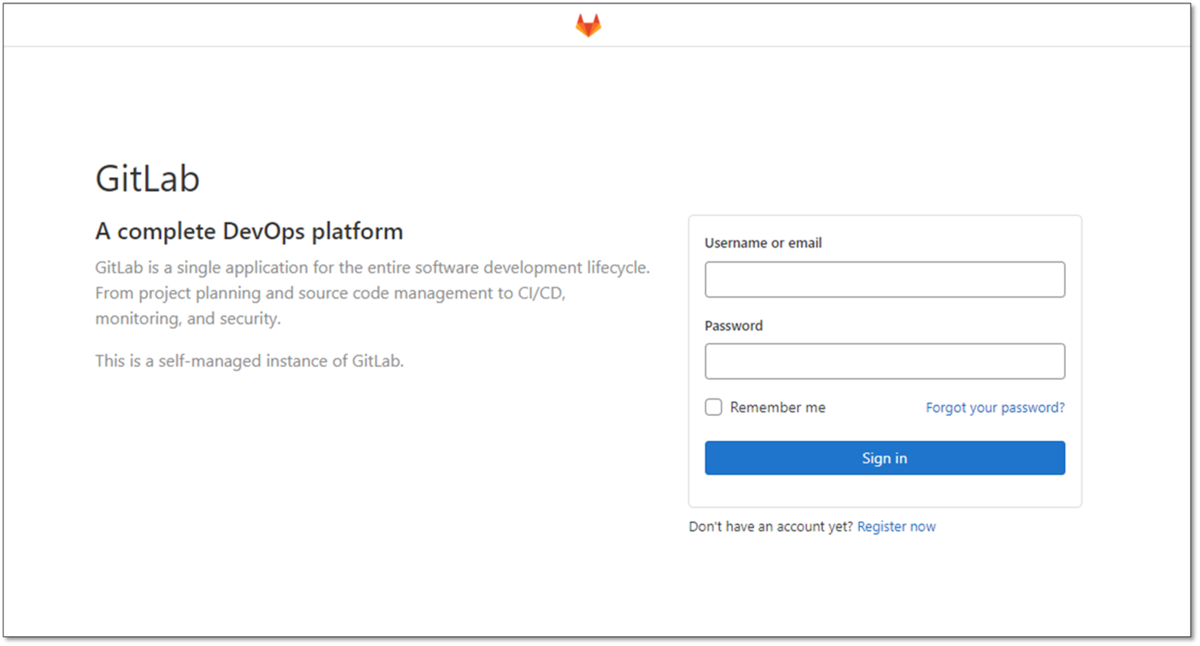
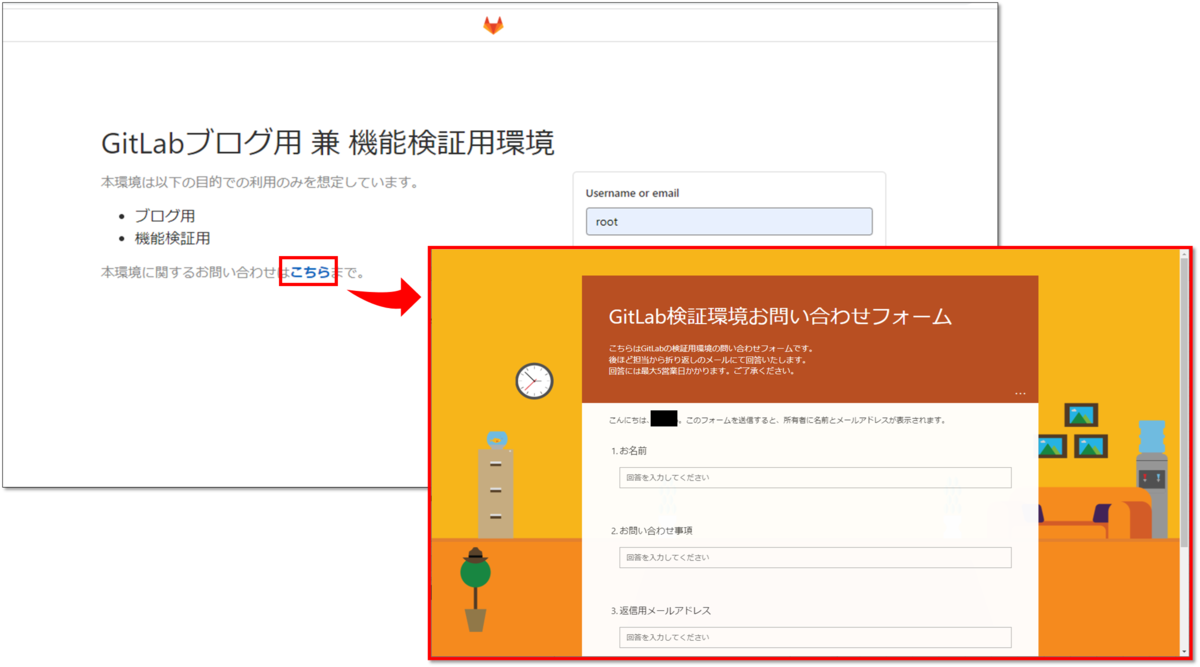
Self-Managed版のGitLabのサインインページはデフォルトで以下の通りです。

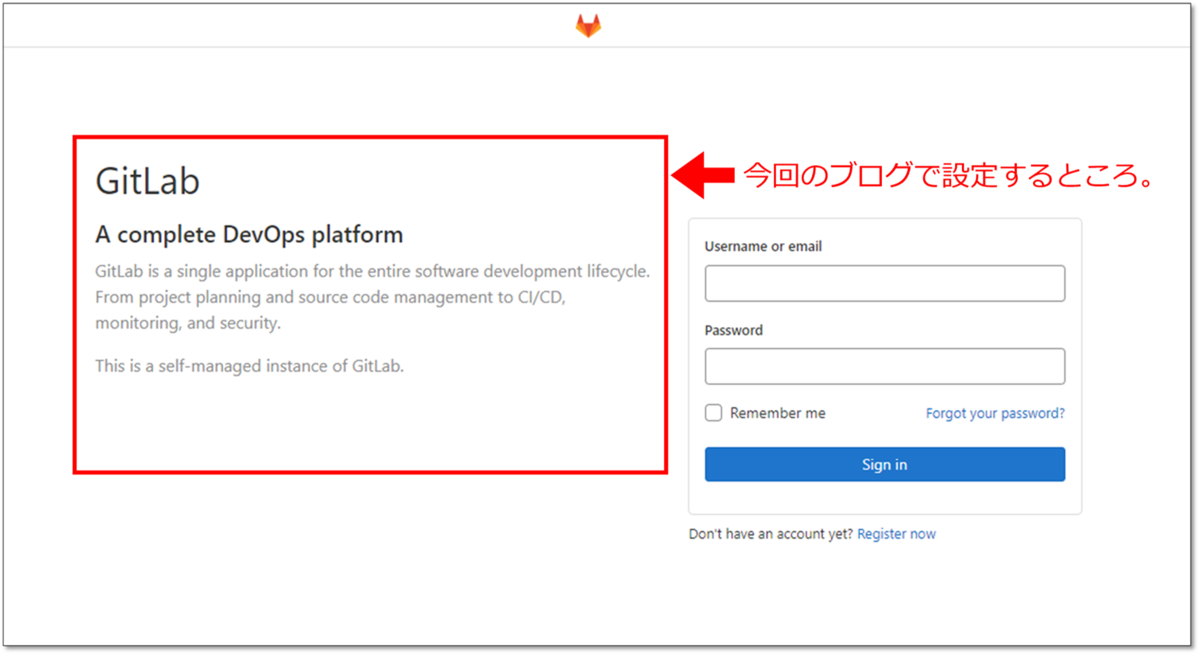
今回のブログでは、このサインインページにおいて、下図の赤枠部分を変更・設定してまいります。

具体的には文言 (タイトル、説明) とロゴ (画像) を設定できます。
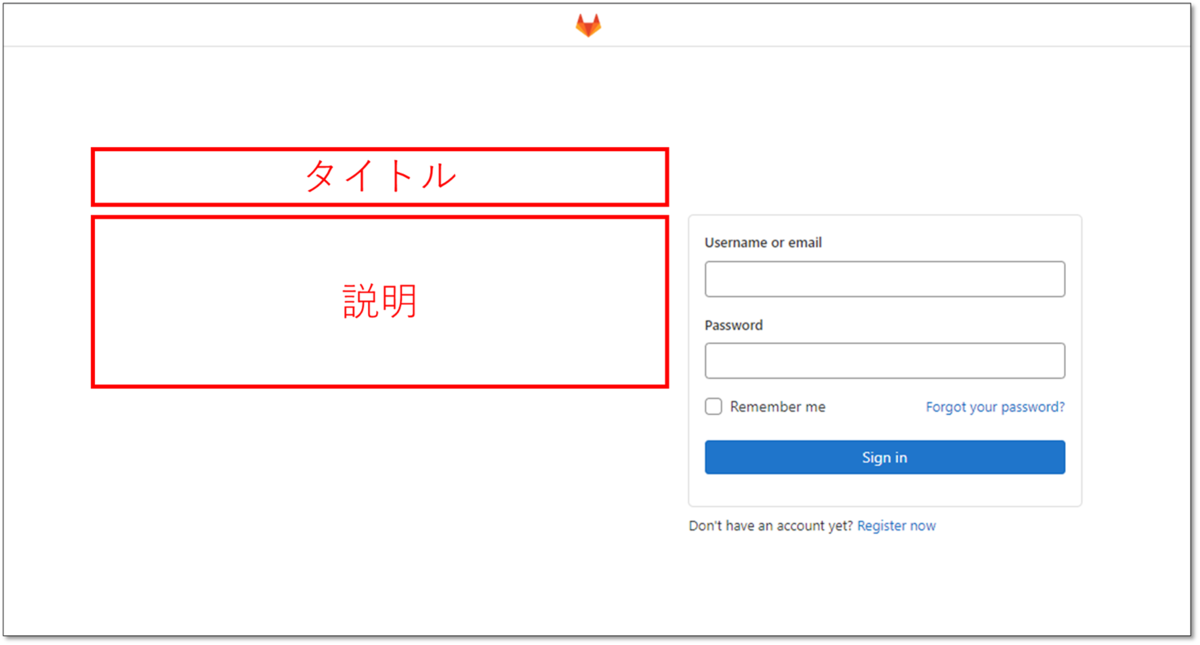
文言 (タイトル、説明) のみ設定した場合は以下のような構図で表示されます。

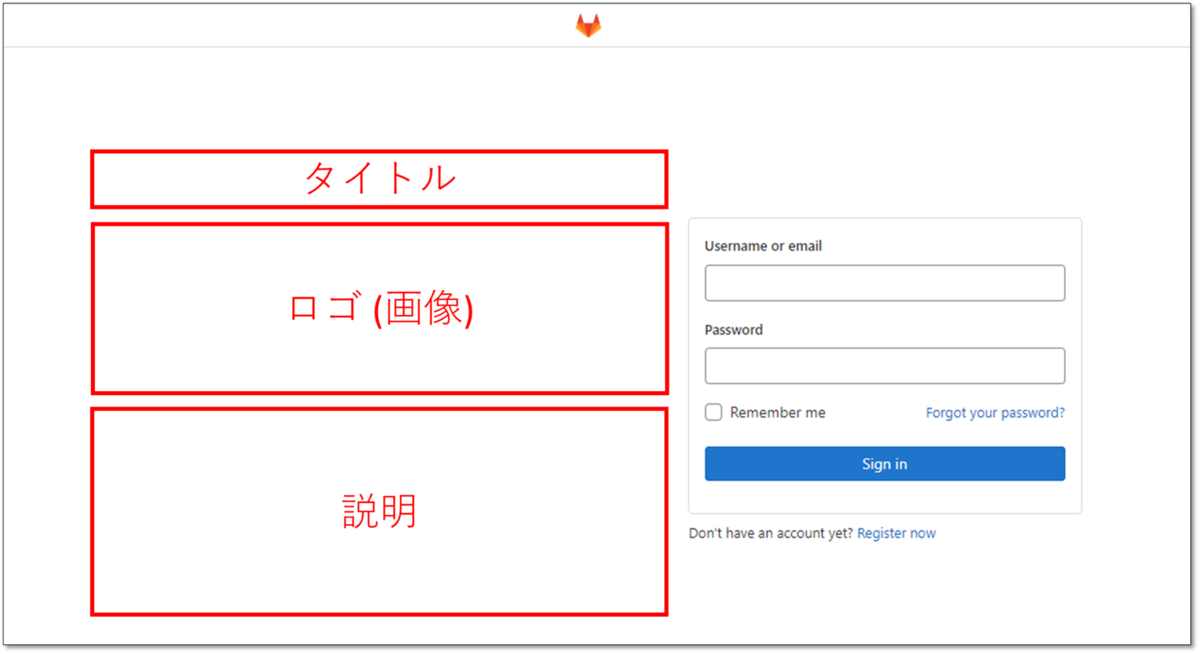
文言 (タイトル、説明) とロゴ (画像) の両方を設定すると以下のような構図で表示されます。

文言 (タイトル、説明) とロゴ (画像) の順番は今のところ入れ替えられないようなので、この構図になることを前提に設定していきます。
このブログの内容はGitLab Docs (こちら) を参考に記載しております。
もっと詳細を確認したい、バージョン違いでうまくいかない・・・等の場合はGitLab Docsをご確認ください。
参考 : GitLab Appearance | GitLab
ご注意
このブログに記載しております内容は2022/06/24現在、SaaS版である GitLab.com では設定できませんので、ご注意ください。
サインインページの文言を変更する
文言を変更してみましょう。
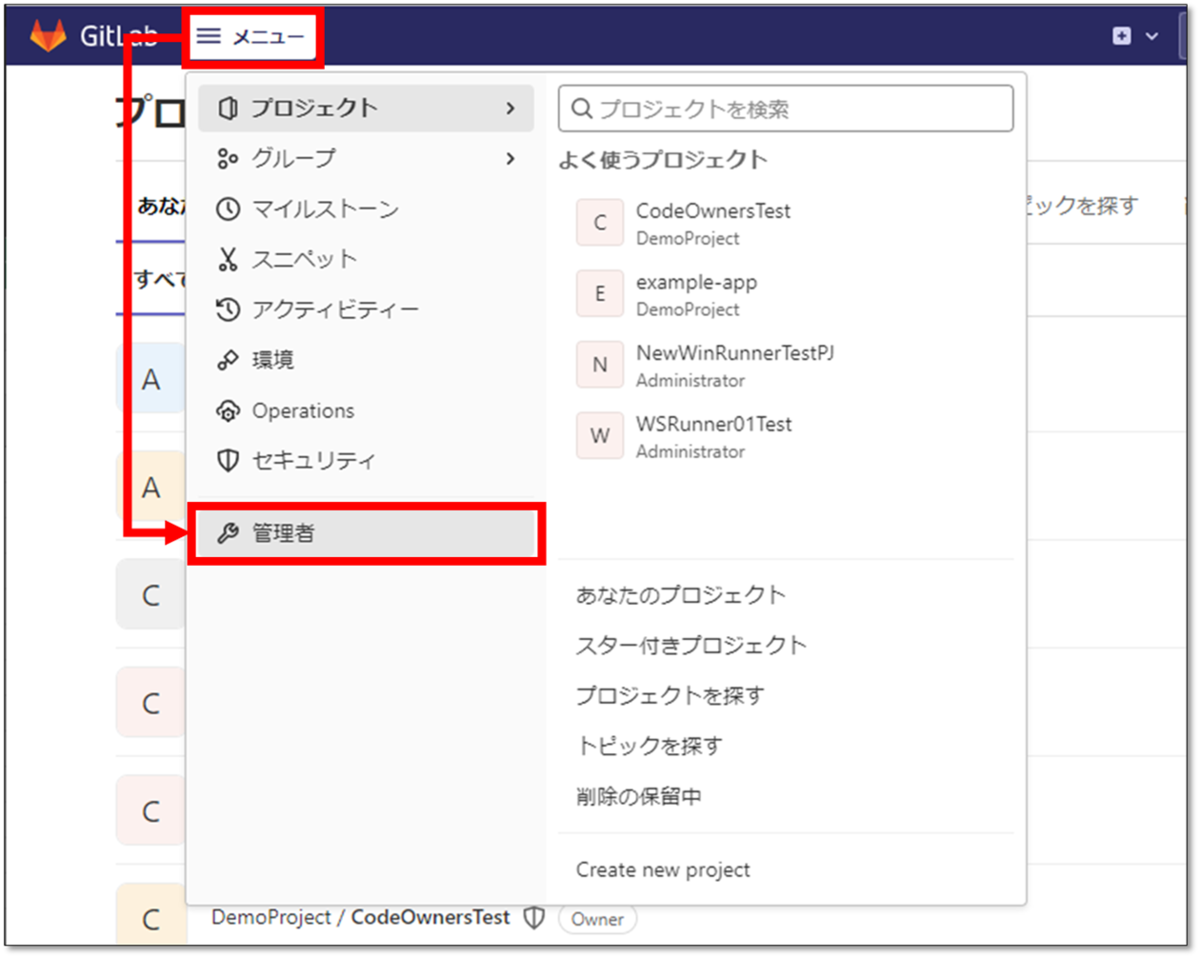
GitLabのインスタンスに対してアクセスレベル (Access level) がAdministratorになっているユーザーでサインインし、[メニュー]>[管理者] をクリックします。
権限が不足しているユーザーの場合、[管理者] が表示されません。

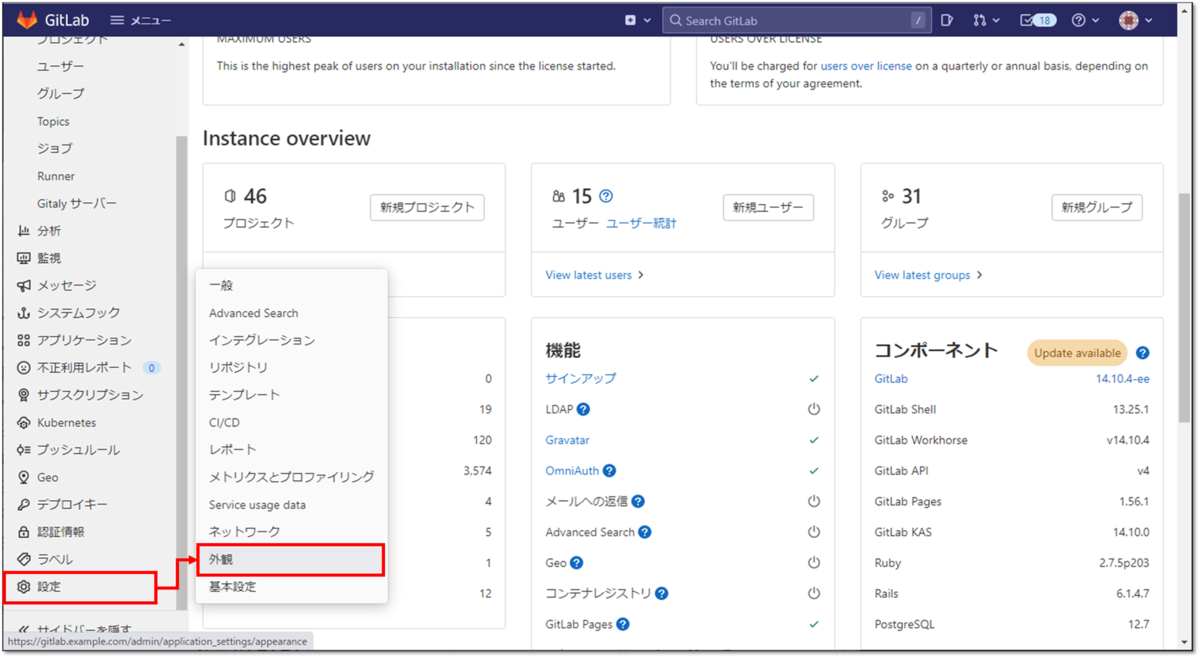
左側のセクションから [設定]>[外観] をクリックします。

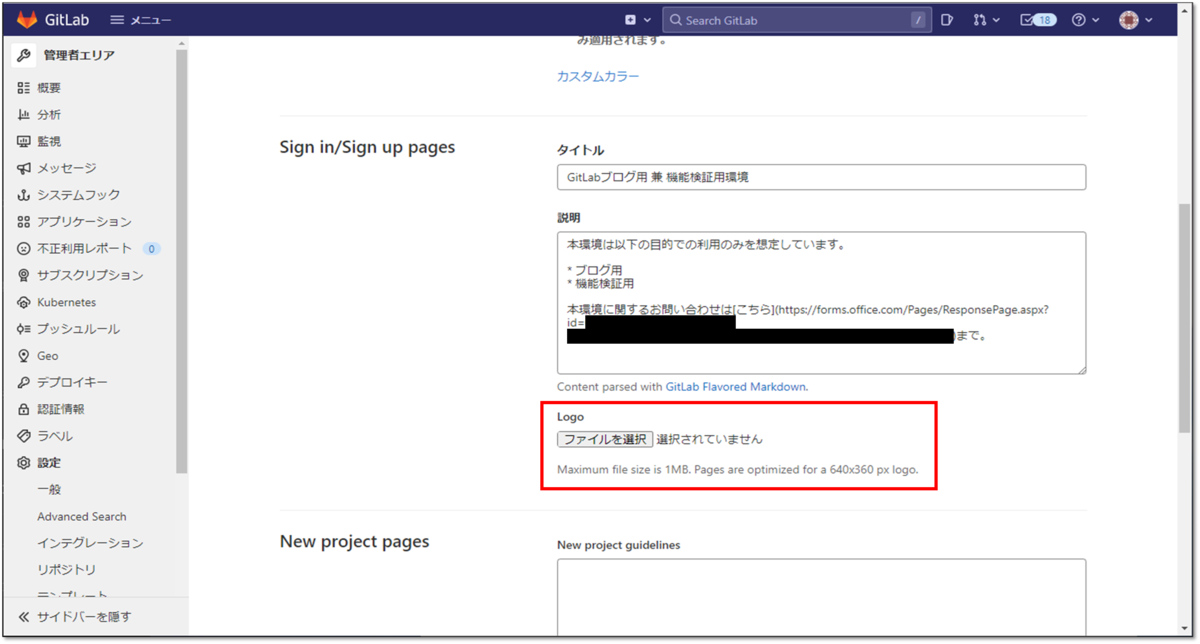
スクロールすると [Sign in/Sign up pages] という項目があります。
ここの [タイトル] と [説明] がサインインページに表示される内容です。
説明欄にはマークダウン書式を使うことができます。
任意の文言を設定しましょう。

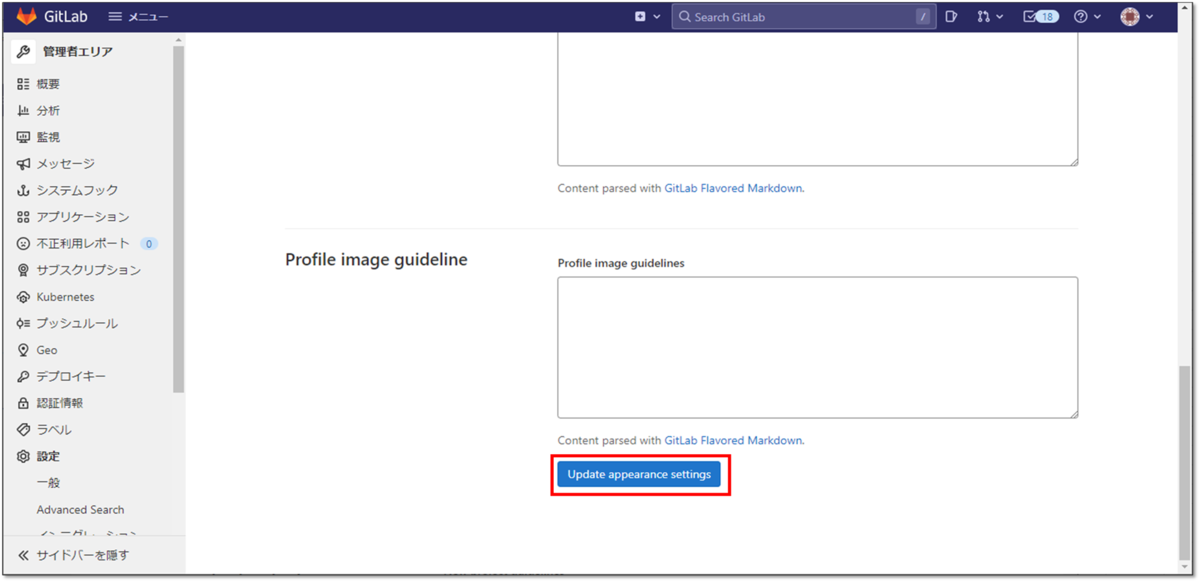
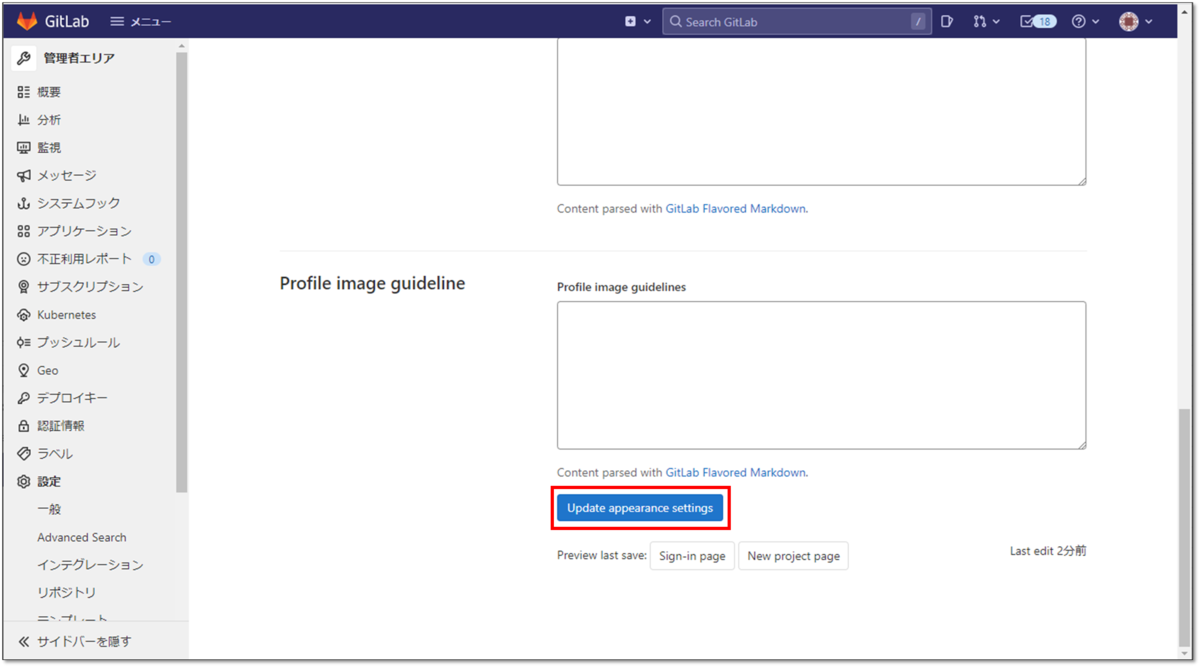
タイトルと説明の設定が完了したら、画面下部の [Update appearance settings] をクリックします。

画面上部に [外観は正常に作成されました。] と表示されたことを確認します。

現在のユーザーをサインアウトします。
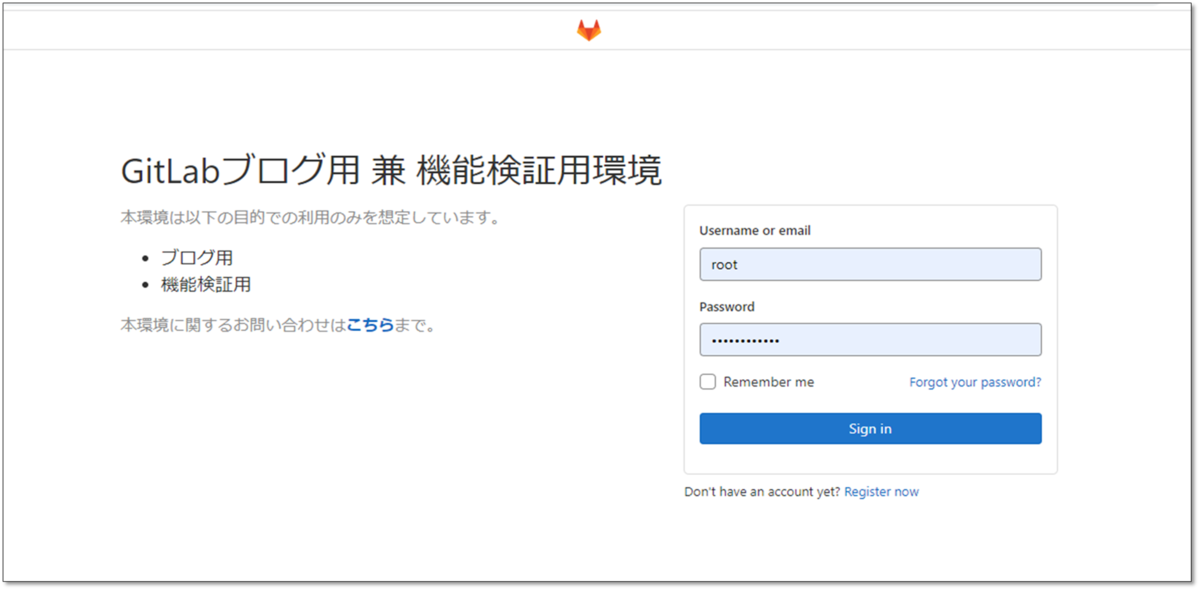
自動でサインインページが表示されますので、文言をご確認ください。

今回はお試しで説明文にMicrosoftのフォームへのリンクを付けました。
試しにクリックしたところ、正常にMicrosoftのフォームを表示することができました。

上の例のように、お問い合わせ先のフォームがある場合はそこへのリンクを書くのもいいかと存じます。
サインインページの文言の設定は以上となります。
続けてロゴ (画像) を設定してみましょう。
サインインページのロゴ (画像) を設定する
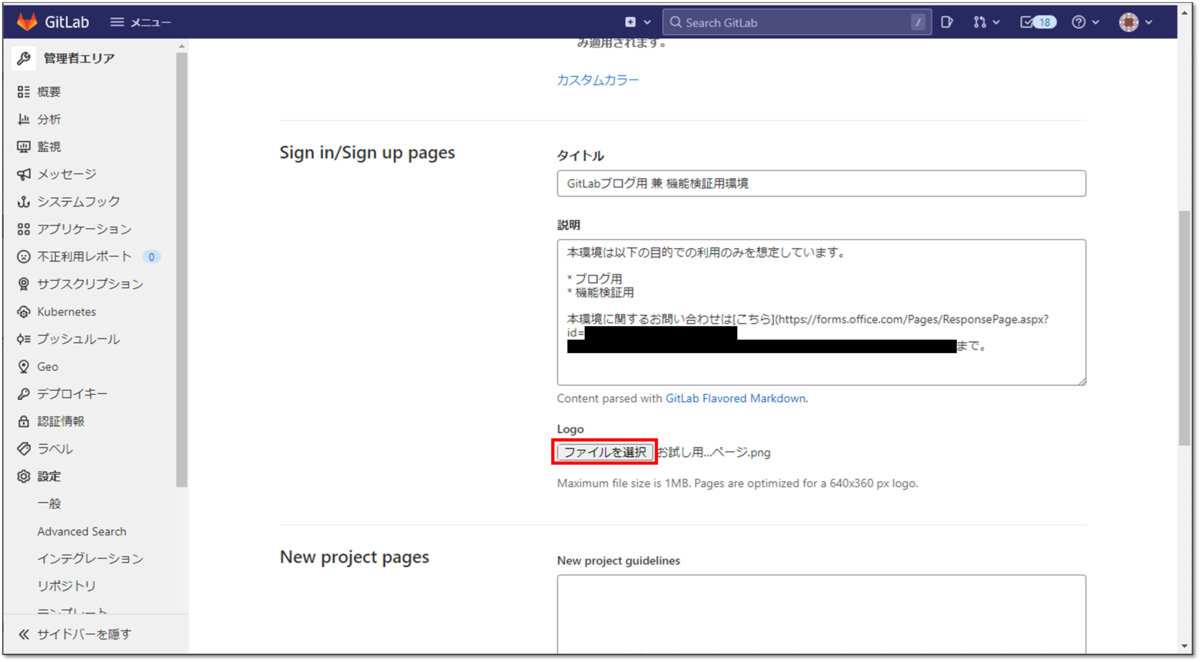
前の章と同様の手順で、 [Sign in/Sign up pages] の設定画面を開きます。
ここの [Logo] に指定した画像がサインインページのタイトルと説明の間に表示されます。

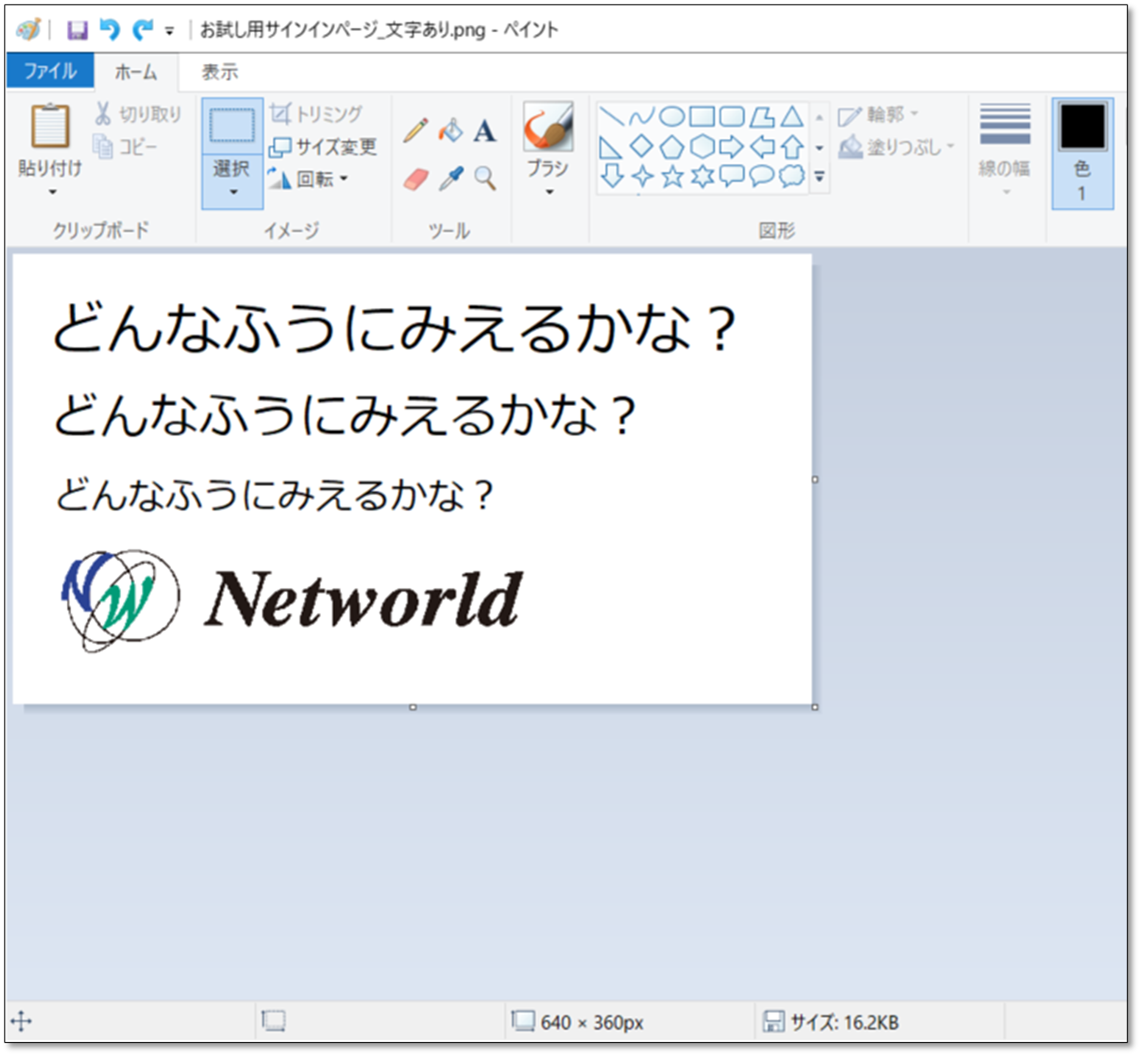
今回はお試しとして、640 x 360pxで以下の通りサンプルの画像を作成してみました。

[ファイルを選択] をクリックし、任意の画像を設定します。

タイトルと説明の設定が完了したら、画面下部の [Update appearance settings] をクリックします。

画面上部に [外観は正常に作成されました。]と表示されたことを確認します。

現在のユーザーをサインアウトします。
自動でサインインページが表示されますので、表示をご確認ください。
前述の通り、ロゴ (画像) は文言のタイトルと説明にはさまれた感じで表示されます。
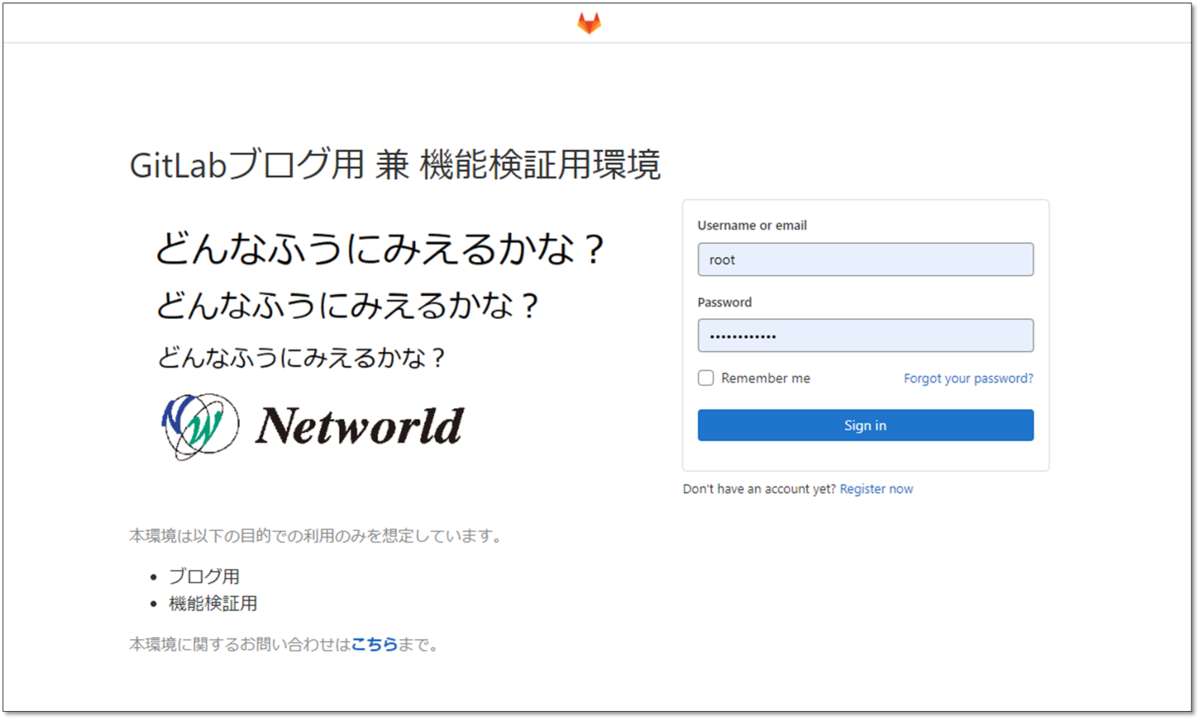
今回当方で作成したサンプル画像 (640 x 360px) の場合は以下のような表示になりました。

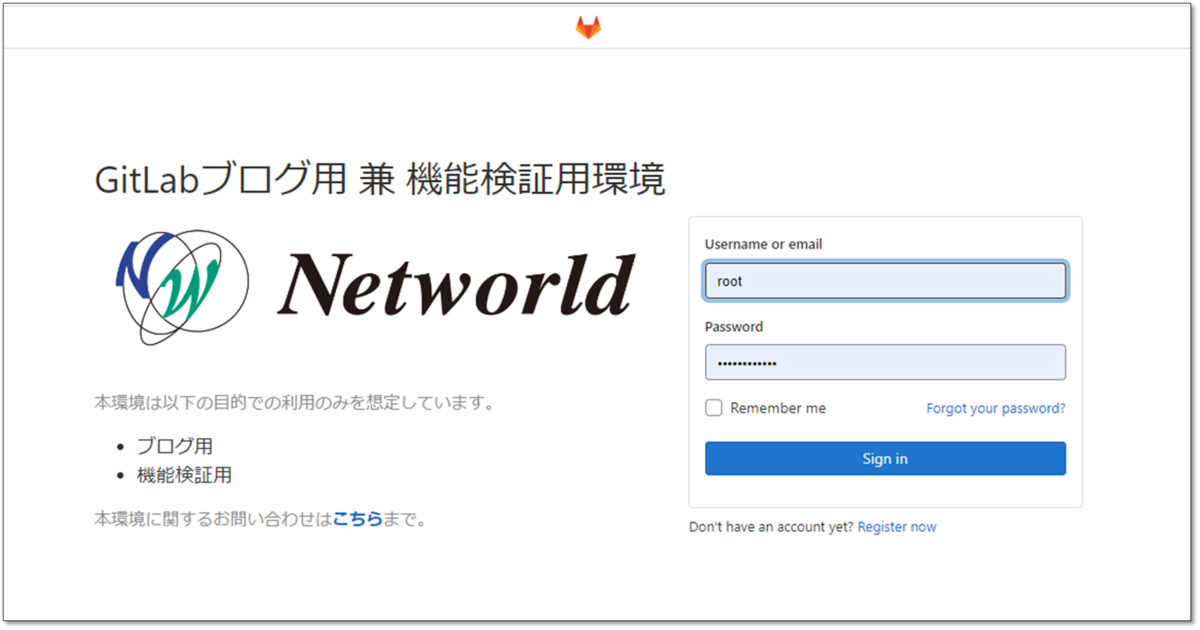
なお、会社のロゴ (1000×250px) だけにするとこのような表示になります。

サインインページのロゴ (画像) の設定は以上となります。
最後に
この度はGitもCI/CDもよくわかっていないど素人SEによるGitLab検証ブログをお読みいただき、誠にありがとうございます。
このブログの目標は以下のとおりでしたが、皆さまはいかがでしたでしょうか。
- GitLabのサインインページの文言とロゴ (画像) をカスタマイズする
サインインページのカスタマイズは必須ではないので、デフォルトのまま使い続けている方も多いかと存じますが、それっぽい文言とロゴを設定するだけで急にGitLabを使いこなせている雰囲気が出ます!
私の気のせいかもしれませんが。
この記事がGitLabを触り始めた方の一助となれば幸いにございます。
GitLabに関するお問い合わせは、以下のフォームからお願い致します。
GitLab製品 お問い合わせ
GitLab操作デモ動画 (基本編) を作ってみました。(音声の録音は自宅でiPhoneのボイスメモ使うという超低クオリティですが…。)
つたない内容ではありますが、ご興味がおありでしたら是非ご視聴いただければと存じます。
