皆様こんにちは。SEの小池と申します。
開発エディタとして広く世に知れ渡っているVisual Studio Code (以降VS Codeと記載) は、拡張機能が豊富です。 その中にはGitLabと連携するための拡張機能 (GitLab社公式) もあり、これを使うとGitLabとすごくいい感じに連携できるようになります。
今回はVS Codeの拡張機能を使ってGitLab.comと連携して実現できることの紹介、手順の紹介、簡単な連携の試行をしてまいります。

- 本記事の対象の方
- 今回のブログのゴール
- このブログをお読みいただくにあたっての事前ご連絡事項
- VS Code の拡張機能でGitLabと連携するとで何ができるのか?
- 連携方法
- 連携のお試し
- 番外編 : しれっと使えるクイックアクション
- 最後に
本記事の対象の方
- GitLab.comと連携可能ないい感じのエディタをお探し中の方。
- VS Codeを使用して開発し、且つ、GitLab.comをリモートリポジトリとして使用している方。
- VS Codeを使用して開発し、且つ、会社がGitLab.comでプロジェクト管理している方。
今回のブログのゴール
このブログのゴールはこちらです。
- VS CodeとGitLab.comを連携させる。
- VS CodeとGitLabの連携により実現できることを確かめる。
このブログをお読みいただくにあたっての事前ご連絡事項
- 本記事はSaaS版 GitLab.com (Enterprise Edition 15.6.0-pre) における仕様をベースに記載しております。それ以外のエディションやバージョンではこの記事に記載の通りではない可能性がございます。
- VS CodeはSelft-Managed版 (オンプレミス版) のGitLabとも連携可能ですが、その際に必要になる手順はこの記事では記載しておりません。
- 本記事のGitLab.comのGUIは日本語にローカライズした状態で掲載しております。それ以外の言語をご利用の方は適宜読み替えてください。
VS Code の拡張機能でGitLabと連携するとで何ができるのか?
VS CodeとGitLabを連携すると、GitLabで自分が所属するグループやプロジェクトに対して主に以下のようなことができるようになります。
- 以下のイシューのコメント欄を閲覧 / 編集できる。
- 自分がアサインされたイシュー。
- 自分が作成したイシュー。
- 以下のマージリクエストのコメント欄を閲覧 / 編集できる。
- 自分がアサインされたマージリクエスト。
- 自分が作成したマージリクエスト。
- 以下のマージリクエストの差分をチェックできる。
- 自分が reviewer としてアサインされたマージリクエスト。
- GitLab上の対象プロジェクトの全てのマージリクエスト。
- 対象のブランチに存在するCI/CDパイプラインのジョブレベルのログを参照できる。
- CI/CDパイプラインの構成確認ができる。
- リポジトリをクローンせずに参照することができる。
- 連携先GitLabに存在するスニペットを使用できる。
- 連携先GitLabのマージリクエスト作成画面へのショートカットができる。
拡張機能でできることの詳細はGitLab Docsや、拡張機能の提供画面から確認することができます。
参考:GitLab Workflow extension for VS Code | GitLab, GitLab Workflow - Visual Studio Marketplace
実際に連携した時の画面がこんな感じになります。

連携方法
事前準備 : Gitをインストールしておく
Visual Studio Codeをインストールする予定のOSに、あらかじめGitをインストールしておいてください。
2022/11/30現在、Gitはこちらからダウンロードすることが可能です。
Step1. Visual Studio Codeをインストールする
まずはVisual Studio Codeをインストールします。
2022/11/30現在、Visual Studio Codeはこちらからダウンロードすることが可能です。


このブログではWindows 10に対してVisual Studio Codeをインストールします。
また、今回のブログではGitLab.comとの連携を検証することが目的なので、いったんインストール時の各種パラメーターは全てデフォルトで進めます。
「ちょっと適当過ぎないか?」というお声が聞こえてきそうですが…そこはこのゆるゆる技術ブログ!そのまま進みます!
インストールが完了すると、下のような画面が表示されます。
場合によっては画面右下に日本語の言語パックインストール要否に関するメッセージが表示されるので、必要に応じて [インストールして再起動] をクリックしてください。

チュートリアルは今回の連携検証では不要なので、すっ飛ばします。
[完了のマーク] をクリックします。

これでVisual Studio Codeのインストールは完了です。
続いて、Step2でGitLabの拡張機能をインストールします。
Step2. GitLabが公式に提供しているVS Codeの拡張機能をインストールする
Step1.の続きで、Visual Studio CodeにGitLab公式の拡張機能をインストールします。
Step1.でVS Codeをインストールした端末で、任意のWebブラウザでVisual Studio CodeのGitLab公式の拡張機能のページ (こちら) にアクセスします。
[Install] をクリックします。

この拡張機能の利用にはVS Codeが必要である旨のメッセージが表示されますので、[Continue] をクリックします。

[Visual Studio Code を開く] をクリックします。
使用なさっているWebブラウザによって表示が異なります。

VS Codeで以下のような画面が表示されるので、[インストール] をクリックします。

これでGitLab社公式の拡張機能のインストールは完了です。
続いて、Step3で拡張機能の設定をします。
Step3. GitLab.comの認証設定をする
前の手順でインストールした拡張機能で GitLab.com の認証をします。
なお、GitLab社公式のVS Code向け拡張機能の設定に関するドキュメントは、GitLab Docs 及び Visual Studio Codeのサイトにございますので、ご入用でしたらご参照ください。
参考:GitLab Workflow extension for VS Code | GitLab, GitLab Workflow - Visual Studio Marketplace
VS Codeの画面で、左側のメニューにタヌキマークが増えているので、これをクリックします。

今回はGitLab.comと連携したいので、[Connect to GitLab.com with OAuth] をクリックします。

拡張機能を利用してGitLab.comで認証するに際し以下のメッセージが表示されるので、[許可] をクリックします。

外部サイトの表示に関する確認メッセージが表示されるので、[開く] をクリックします。

ここから認証の設定をしますが、タイムアウトの値が短めなので、できるだけ手早くすすめます。
まず、WebブラウザでGitLab.comの認証画面が自動で表示されるので、そこで連携したいGitLab.comのアカウント情報でサインインします。
Webブラウザ自体の選択画面が表示された場合は、任意のWebブラウザを選択してください。

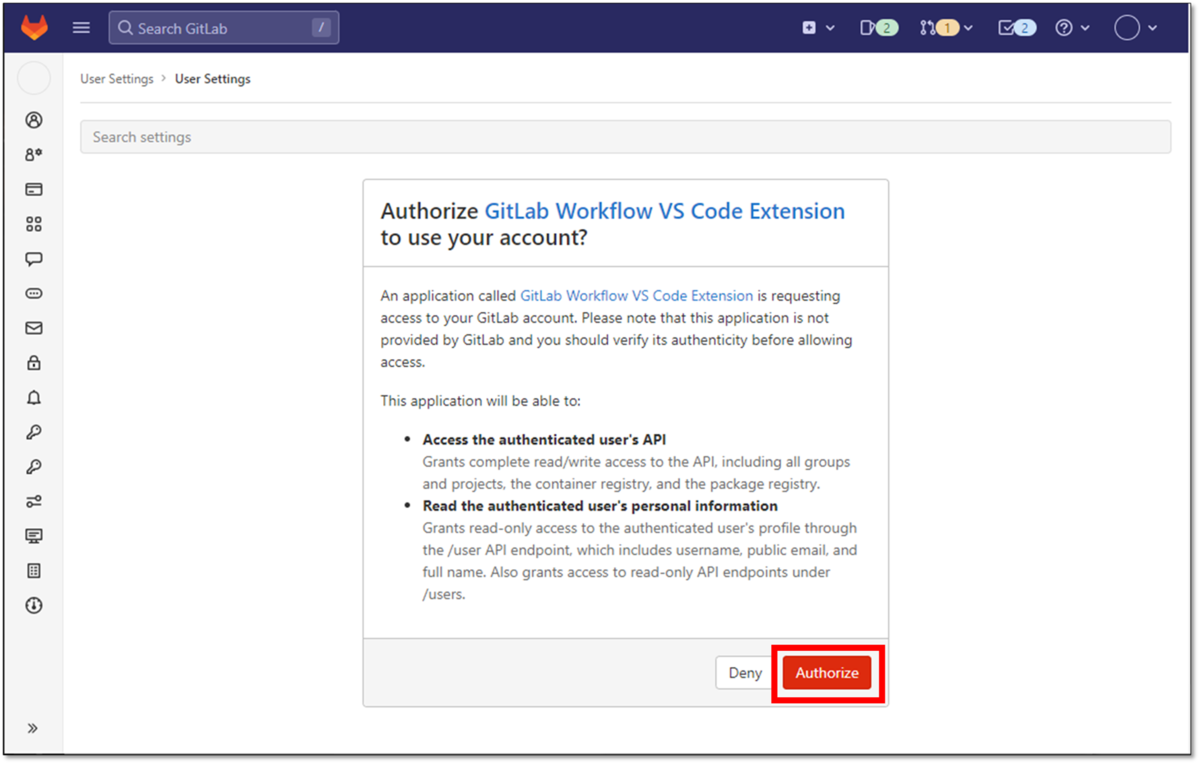
正常にGitLab.comにサインインできると、VS Codeの拡張機能にアカウントの利用を許可するか否かの画面が表示されるので、[Authorize] をクリックします。
なお、過去に一度でも同じGitLab.comアカウントでVS Codeの拡張機能に対してアカウントの利用許可をしている場合、この画面は表示されません。

VS Codeの方にリダイレクトされます。
下図のようにVS Codeを起動する旨の許可が必要になりますので、[Visual Studio Code を開く] をクリックして進めます。
ブラウザによって表示が異なります。

VS Codeの拡張機能で特定のURLを開くことへの許可を求められた場合は、[開く] をクリックします。

VS Codeの画面に自動的に戻ります。
画面右下に Account https://gitlab.com (<GitLab.comのユーザー名>) has been added. と表示されていることを確認します。

なお、認証処理に時間がかかってたタイムアウトしてしまった場合は、下図のように Cancelling the GitLab OAuth login after 60s. Try again. と表示されます。
この場合はお手数ですがもう一度Step3 を実施してください。

これで認証設定は完了です。
続いて、連携機能を試していきます。
連携のお試し
お試し1: 所属するグループのプロジェクトをクローンする
手始めに、GitLab.comにある既存プロジェクトをクローンしてみましょう。
まず、デスクトップなどの任意の場所に、ローカルリポジトリ用のディレクトリを作成しておきます。

ディレクトリの準備ができたら、VS Codeの左側のメニューからGitマークをクリックし、[リポジトリのクローン] をクリックします。

VS Codeの画面上部に下図のようにプルダウンが表示されますので、[GitLab (https://gitlab.com) から複製 ] の方をクリックします。

先ほど認証設定をしたGitLab.comのアカウントがメンバーになっているリポジトリが一覧表示されます。
クローンしたいリポジトリを選択します。

リポジトリのアクセスプロトコルを制限していない場合は、SSHとhttpsのどちらでクローンするか選択します。ここでは例としてhttpsの方でクローンします。

クローン先の選択を要求されるので、事前に作成しておいたローカルリポジトリ用のディレクトリを指定します。

GitLab.comの認証画面が表示されるので、[Browser], [SSH], [Password] いずれかから認証します。
ここでは例として [Password] で認証を進めます。

クローンしたリポジトリを開くか問われるので、[開く] をクリックします。

以下のように、事前作成したローカルリポジトリ用のディレクトリに対する信頼に関するメッセージが表示されます。
今回の場合はこの検証用に新規作成したばかりの空ディレクトリなので信頼して進めます。
チェックボックスにチェックを入れて [はい、作成者を信頼します] をクリックします。

無事に目的のGitLab.com上のプロジェクトのリポジトリがクローンされました!

お試し2: 自分がアサインされたイシューをVS Codeから確認する
先ほどVS Codeにクローンを作成したプロジェクトで、イシューを作成し、そこにVS Codeと連携しているユーザーをアサインしてみます。

VS Codeの画面から、自分がアサインされたイシューが確認をします。
画面左側のタヌキマークをクリックし、[ISSUES AND MARGE REQUESTS] > [<前の手順でCloneしたプロジェクト名>] > [Issue assigned to me] を開くと、以下の通りGitLab.comで自分がアサインされたイシューが表示されていることが確認できます。

イシュー名をクリックすると、以下のような感じの表示になります。

VS Code側から見えるイシューの情報は、GitLab.comのイシューに存在する ①説明欄 と ②アクティビティー欄 です。


他、VS Codeからコメントを追記することもできます。


VS Code上で記載したコメントは、GitLab.com上でも表示されます。

お試し3: 任意のブランチ名でプロジェクトにプッシュする
お試し1でクローンしたリポジトリに変更を加え、GitLab.com上のプロジェクトにプッシュします。
お試し1でクローンしたリポジトリに変更を加えます。
ここではindex.htmlを下図の通り変更しました。

これをブランチ名vscode-branch-testでプッシュします。
VS Codeの左側のメニューでGitマークをクリックし、[変更] の行を選択し、[+] をクリックして変更をステージングします。

コミットメッセージを任意に入力し、[コミット] をクリックします。

コミットが完了したら、画面左下に表示されているブランチ名をクリックします。

画面上部に下図のようなプルダウンが表示されるので、[+新しいブランチの作成] をクリックします。

ブランチ名を入力します。ここではvscode-branch-testとします。
入力が完了したら、[Enter] キーを押下します。

左下のブランチ名が変わったことを確認します。
続けて、コミットメッセージを任意に入力し、[Branch の発行] をクリックします。

GitLab.com側に、先ほど指定したブランチ名でブランチが作成され、index.htmlが変更できているか確認します。

番外編 : しれっと使えるクイックアクション
VS Codeの拡張機能を使うとイシューやマージリクエストのコメント欄にコメントすることが可能になるため、必要なロールさえあればクイックアクションが使用可能です。
GitLab Docs等にはこのことは特に記載がないので、メーカーとしてはあまり想定していない使い方なのかもしれませんが・・・。
この章では番外編として、クイックアクションを使ってイシューに別のユーザーをアサインします。
なお、クイックアクションの概要については前回 (こちら) をご参照ください。
ユーザーアサインの付与のクイックアクションは/assign @<アサインしたいユーザー名>です。
早速適当なイシューでやってみます。

クイックアクションのコメントをしようとすると、下図のようにコメントに失敗した旨のメッセージがVS Code上は表示されます・・・。

ですが、実はGitLab側ではちゃんとクイックアクションが受け付けられて、対象ユーザーがアサインされていました!

これ以外にも既存のラベルの付与や、所要時間の入力などが可能です。
クイックアクションの入力補完が出ないので、そもそもユーザー名やラベル名等を知っていることが前提となりますが、毎回イシューやマージリクエストに定型的に設定する事項などがあれば、コメント欄からのクイックアクションもお試しいただければと存じます。
最後に
この度はGitもCI/CDもよくわかっていないど素人SEによるGitLab検証ブログをお読みいただき、誠にありがとうございます。
このブログの目標は以下のとおりでしたが、皆さまはいかがでしたでしょうか。
- VS CodeとGitLab.comを連携させる。
- VS CodeとGitLabの連携により実現できることを確かめる。
今回はVisual Studio CodeにGitLabの拡張機能をインストールして、色々とできること確認しました。
Visual Studio Codeは無料で使うことができる高機能なテキストエディタなので、既にお使いの方も多いかと存じます。
もしリモートリポジトリがGitLab.comの場合は、是非拡張機能をインストールなさってお試しいただければと存じます。
この記事がGitLabを触り始めた方の一助となれば幸いにございます。
GitLabに関するお問い合わせは、以下のフォームからお願い致します。
GitLab製品 お問い合わせ
GitLab操作デモ動画 (基本編) を作ってみました。(音声の録音は自宅でiPhoneのボイスメモ使うという超低クオリティですが…。)
つたない内容ではありますが、ご興味がおありでしたら是非ご視聴いただければと存じます。
