皆様こんにちは。SEの小池と申します。
今回のブログでは、GitLabのイシュー、エピック、マイルストーン、ロードマップの4機能の概要 を述べます。
GitLabを使い始めたばかりの方が、GitLabを快適に使うための手助けになれば幸いでございます。

- 本記事の対象の方
- 今回のブログのゴール
- 事前ご連絡事項
- イシュー (Issues) とは?
- エピック (Epics) とは?
- マイルストーン (Milestones) とは?
- 【補足】エピックとマイルストーンの違いは?
- ロードマップ (Roadmap) とは?
- 最後に
本記事の対象の方
- GitLabにおけるイシュー、エピック、マイルストーン、ロードマップの概要を把握なさりたい方。
- GitLabのエピック、マイルストーン、ロードマップの違いが不明瞭な方。
今回のブログのゴール
このブログのゴールはこちらです。
- イシュー、エピック、マイルストーン、ロードマップの概要を把握する。
事前ご連絡事項
- 本記事は筆者の独断と偏見に基づき、GitLabのイシュー、エピック、マイルストーン、ロードマップについて、具体例を用いて概要を説明しています。この記事は各機能の詳細な説明ではなく、あくまでも筆者独自の表現による概要の説明に過ぎないことをご了承ください。
- 本記事はSaaS版 (GitLab.com) の Enterprise Edition 15.11.0-pre における仕様をベースに記載しております。それ以外のエディションやバージョンではこの記事に記載の通りではない可能性がございます。
- 本記事はGitやCI/CDに関する知識ゼロのSEによるなんちゃって記事です。GitLabのディープな使用法についてはGitLabの公式オンラインドキュメント (こちら) をご参照ください。
- 本ブログに掲載されている情報は正確性・安全性を保証するものではありません。本ブログの情報を利用することによって発生した損失や損害については、一切の責任を負いかねます。
イシュー (Issues) とは?
GitLabにおいてイシューとは、一言で表現すると やること です。
粒度や表現方法は企業やプロジェクトによって異なるかと存じますが、とりあえず やること です。
参考 : Issues | GitLab
例で考えるイシュー (Issues)
なんでもよいので、日ごろお使いのアプリケーションやSaaSを思い浮かべてください。
あなたはそれに ユーザーアカウント管理機能の実装 をする必要があると仮定します。
この時点で、ユーザーアカウント管理機能の実装は やること なので イシュー と言えます。
- ユーザーアカウント管理機能の実装 ←イシュー
ユーザーアカウント管理機能は、ユーザーの新規登録、ユーザー情報の変更、ユーザーの削除 等、いくつかの機能に分けて考えることができます。
少しだけ細分化したこれらも やること なので イシュー です。
- ユーザーアカウント管理機能の実装
- ユーザーの新規登録機能の実装 ←イシュー
- ユーザー情報の変更機能の実装 ←イシュー
- ユーザーの削除機能の実装 ←イシュー
いくつかの機能に分けたうえで、入力フォームの作成、ユーザー情報をDBへ保存する機能の実装、エラー処理の実装、処理完了画面の実装 等 、やるべきことを細分化していきます。
これらも当然、ユーザーアカウント管理機能の実装のために やること なので イシュー です。
- ユーザーアカウント管理機能の実装
- ユーザーの新規登録機能の実装
- 入力フォームの作成 ←イシュー
- ユーザー情報をDBへ保存する機能の実装 ←イシュー
- エラー処理の実装 ←イシュー
- 処理完了画面の実装 ←イシュー
- ユーザー情報の変更機能の実装
- 入力フォームの作成 ←イシュー
- ユーザー情報をDBへ上書き保存する機能の実装 ←イシュー
- エラー処理の実装 ←イシュー
- 処理完了画面の実装 ←イシュー
- ユーザーの削除機能の実装
- 削除の確認画面の実装 ←イシュー
- ユーザー情報をDBから削除する機能の実装 ←イシュー
- エラー処理の実装 ←イシュー
- 処理完了画面の実装 ←イシュー
この様に、規模感の違いはあれど、とりあえず やること = イシュー とご理解いただいて問題ないかと存じます。
ただ、イシューの下にイシューがあって、さらにその下にイシューがあって・・・とネスト構造になると途端にわかりにくくなります。
また、そもそもGitLabはイシューのネスト構造は不可です!
散々ネスト構造の図を書いておいていまさら何言ってんだって話ですが。
これを解決するのが、次の章で紹介する エピック (Epics) です。
エピック (Epics) とは?
GitLabのエピックは、複数のイシューを階層構造や意味のある単位でまとめる機能 です。
エピックはエピック自体をネスト構造 (階層構造) にすることができます。
したがって、エピック > 子エピック (複数可) > イシューといった構造にすることが可能です。
エピックはグループ (もしくは サブグループ) に設定します。
したがって、グループ配下の複数のプロジェクトで横断する課題とそれに伴う複数のイシューがあっても、その課題=エピックとして、複数のプロジェクトにちらばる関連イシューをまとめることができます。
参考 : Epics | GitLab
なお、まとめる単位 は自由に決められますが、リリースのスケジュール単位ではない方がよいと思われます。
なぜなら、リリースのスケジュールでイシューをまとめるのは、どちらかというと後述するマイルストーンが機能的にカバーする範囲です。
また、エピックは2023/04/14時点で Premium 以上でのみ利用可能な機能です。
例で考えるエピック (Epics)
前述の 「例で考えるイシュー (Issues)」 の続きで説明いたします。
あなたは、とあるサービスに ユーザーアカウント管理機能の実装 をする必要があると仮定します。
下記はやることのリストです。
- ユーザーアカウント管理機能の実装
- ユーザーの新規登録機能の実装
- 入力フォームの作成 ←イシュー
- ユーザー情報をDBへ保存する機能の実装 ←イシュー
- エラー処理の実装 ←イシュー
- 処理完了画面の実装 ←イシュー
- ユーザー情報の変更機能の実装
- 入力フォームの作成 ←イシュー
- ユーザー情報をDBへ上書き保存する機能の実装 ←イシュー
- エラー処理の実装 ←イシュー
- 処理完了画面の実装 ←イシュー
- ユーザーの削除機能の実装
- 削除の確認画面の実装 ←イシュー
- ユーザー情報をDBから削除する機能の実装 ←イシュー
- エラー処理の実装 ←イシュー
- 処理完了画面の実装 ←イシュー
末端階層はイシューだとして、問題は青字の部分です。
イシューは階層構造にすることができません。
この青字の部分をエピックで解決 (構成) することができます。
今回の場合、やることリストは三層構造になっているので、最上位層がエピック、第二層が子エピックとなります。
- ユーザーアカウント管理機能の実装 ←エピック
- ユーザーの新規登録機能の実装 ←子エピック
- 入力フォームの作成 ←イシュー
- ユーザー情報をDBへ保存する機能の実装 ←イシュー
- エラー処理の実装 ←イシュー
- 処理完了画面の実装 ←イシュー
- ユーザー情報の変更機能の実装 ←子エピック
- 入力フォームの作成 ←イシュー
- ユーザー情報をDBへ上書き保存する機能の実装 ←イシュー
- エラー処理の実装 ←イシュー
- 処理完了画面の実装 ←イシュー
- ユーザーの削除機能の実装 ←子エピック
- 削除の確認画面の実装 ←イシュー
- ユーザー情報をDBから削除する機能の実装 ←イシュー
- エラー処理の実装 ←イシュー
- 処理完了画面の実装 ←イシュー
こんな感じで、イシューを階層構造や意味のある単位で管理できるのがエピックです。
しかしこんなにやることがあると、1つの子エピックの中にある全イシューを次回リリースするバージョンに含められるか、怪しくなってきました・・・。
この様に、イシューをエピック単位ではなく、リリースなどのスケジュールに基づいて進捗管理したい場合は、次の章で紹介する マイルストーン が使えます。
マイルストーン (Milestones) とは?
GitLabのマイルストーンは、イシュー 並びに それに関するマージリクエストを、期間や進捗状況に基づいて管理するための機能です。
参考 : Milestones | GitLab
ここでいう期間や進捗状況という表現は抽象的ですが、例としては α版, β版, Ver1.x.x 等のリリースのスケジュールをイメージしていただけると理解しやすいかと存じます。
リリース予定をマイルストーンで作成し、そこにイシューを関連付けることで、そのマイルストーン内にあるクローズしたイシューの数 / オープン中のイシューの数 /マージリクエストの数などを視覚的に把握することができます。

【補足】エピックとマイルストーンの違いは?
マイルストーンとエピックは両方とも「イシューをまとめて管理する」機能ですが、「まとめる」の切り口が違います。
マイルストーンは、特定の期間内に特定のイシューを全部解決させることを目的とし、そのために進捗 (イシューと関連するマージリクエストの状態) を管理する機能です。
エピックは、バラバラに存在する複数のイシューにおいて、関連性が有るイシューをまとめる機能です。
例で考えるマイルストーン (Milestones)
前述の 「例で考えるエピック (Epics)」 の例の続きで説明いたします。
あなたは、とあるサービスに ユーザーアカウント管理機能の実装 をする必要があると仮定します。
下記はGitLabで作成したエピック、子エピック、イシューです。
- エピック:ユーザーアカウント管理機能の実装
- 子エピック:ユーザーの新規登録機能の実装
- イシュー:入力フォームの作成
- イシュー:ユーザー情報をDBへ保存する機能の実装
- イシュー:エラー処理の実装
- イシュー:処理完了画面の実装
- 子エピック:ユーザー情報の変更機能の実装
- イシュー:入力フォームの作成
- イシュー:ユーザー情報をDBへ上書き保存する機能の実装
- イシュー:エラー処理の実装
- イシュー:処理完了画面の実装
- 子エピック:ユーザーの削除機能の実装
- イシュー:削除の確認画面の実装
- イシュー:ユーザー情報をDBから削除する機能の実装
- イシュー:エラー処理の実装
- イシュー:処理完了画面の実装
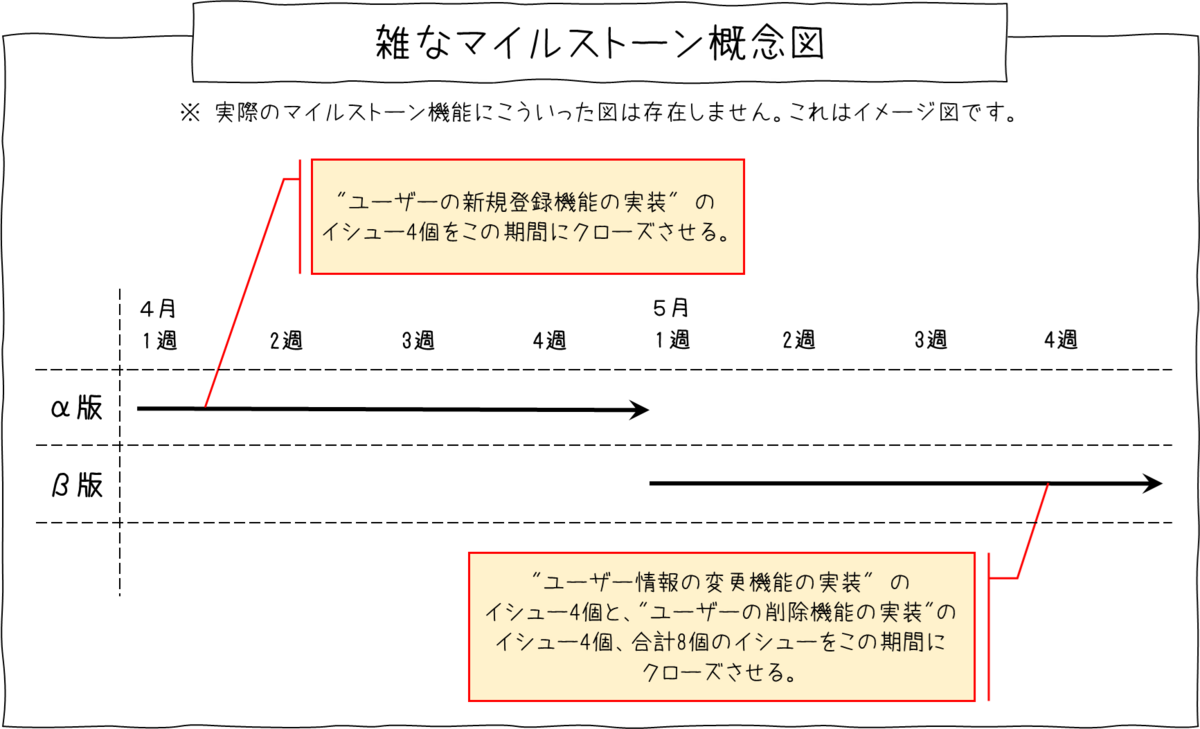
このうち、α版 (期間 : 4/1~4/30 ) には子エピック「ユーザーの新規登録機能の実装」だけ実装し、残り2つの子エピックはβ版 (期間 : 5/1~5/31) に実装するとします。
まず、α版とβ版のマイルストーンを作ります。
そして、上記の12個のイシューそれぞれに、マイルストーン (α版 or β版) を設定します。
- エピック:ユーザーアカウント管理機能の実装
- 子エピック:ユーザーの新規登録機能の実装
- イシュー:入力フォームの作成 (マイルストーン : α版)
- イシュー:ユーザー情報をDBへ保存する機能の実装 (マイルストーン : α版)
- イシュー:エラー処理の実装 (マイルストーン : α版)
- イシュー:処理完了画面の実装 (マイルストーン : α版)
- 子エピック:ユーザー情報の変更機能の実装
- イシュー:入力フォームの作成 (マイルストーン : β版)
- イシュー:ユーザー情報をDBへ上書き保存する機能の実装 (マイルストーン : β版)
- イシュー:エラー処理の実装 (マイルストーン : β版)
- イシュー:処理完了画面の実装 (マイルストーン : β版)
- 子エピック:ユーザーの削除機能の実装
- イシュー:削除の確認画面の実装 (マイルストーン : β版)
- イシュー:ユーザー情報をDBから削除する機能の実装 (マイルストーン : β版)
- イシュー:エラー処理の実装 (マイルストーン : β版)
- イシュー:処理完了画面の実装 (マイルストーン : β版)

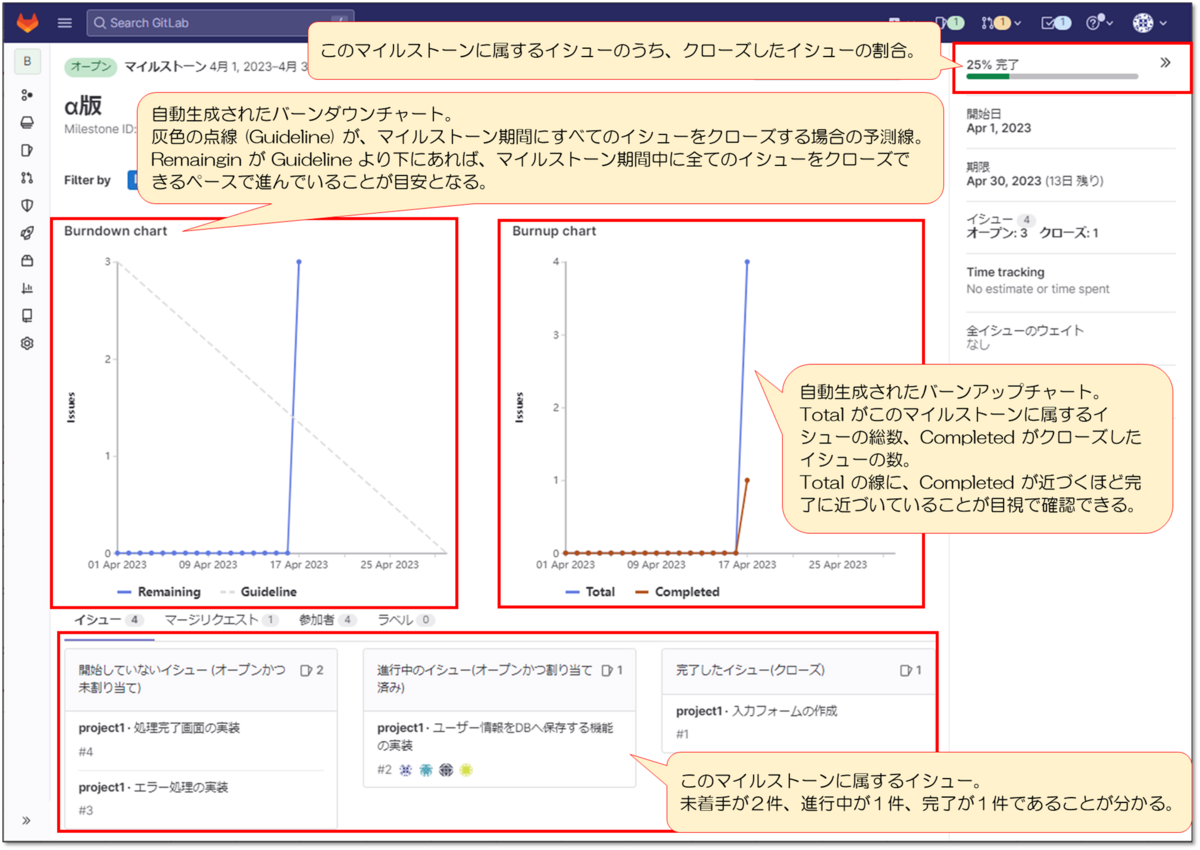
この状態で、GitLabのメニューから [イシュー] > [マイルストーン] > [α版] を開くと以下のような画面が表示されます。

上の図のように、そのマイルストーンに属するイシューの状況 (総数, 未着手の件数, 着手中の件数, クローズの件数, マージリクエストの件数 等) と、残りのスケジュールを視覚的に把握することができます。
さて、エピックとマイルストーンはそれぞれ異なった切り口でイシューをまとめる機能であることはわかりましたが、実はこれらの機能は管理画面が別です。
でも場合によっては、エピックとマイルストーンをまとめて一つの画面で眺めたいこともあるかもしれません。
次章で説明する ロードマップ でそれを実現可能です。
ロードマップ (Roadmap) とは?
GitLabのロードマップはズバリ、エピックとマイルストーンをガントチャート形式で視覚的に確認できる機能です。
注意点として、2023/04/14時点でロードマップは Premium 以上の機能です。
参考 : Roadmap | GitLab
例で考えるロードマップ (Roadmap)
前述の 「例で考えるマイルストーン (Milestones)」 の例の続きで説明します。
あなたは、とあるサービスに ユーザーアカウント管理機能の実装 をする必要があります。
あなたは以下のようにイシューを作成し、エピックとマイルストーンへの関連付けをしました。
- エピック:ユーザーアカウント管理機能の実装
- 子エピック:ユーザーの新規登録機能の実装
- イシュー:入力フォームの作成 (マイルストーン : α版)
- イシュー:ユーザー情報をDBへ保存する機能の実装 (マイルストーン : α版)
- イシュー:エラー処理の実装 (マイルストーン : α版)
- イシュー:処理完了画面の実装 (マイルストーン : α版)
- 子エピック:ユーザー情報の変更機能の実装
- イシュー:入力フォームの作成 (マイルストーン : β版)
- イシュー:ユーザー情報をDBへ上書き保存する機能の実装 (マイルストーン : β版)
- イシュー:エラー処理の実装 (マイルストーン : β版)
- イシュー:処理完了画面の実装 (マイルストーン : β版)
- 子エピック:ユーザーの削除機能の実装
- イシュー:削除の確認画面の実装 (マイルストーン : β版)
- イシュー:ユーザー情報をDBから削除する機能の実装 (マイルストーン : β版)
- イシュー:エラー処理の実装 (マイルストーン : β版)
- イシュー:処理完了画面の実装 (マイルストーン : β版)
エピックとマイルストーンは別の機能なので、管理画面も別です。
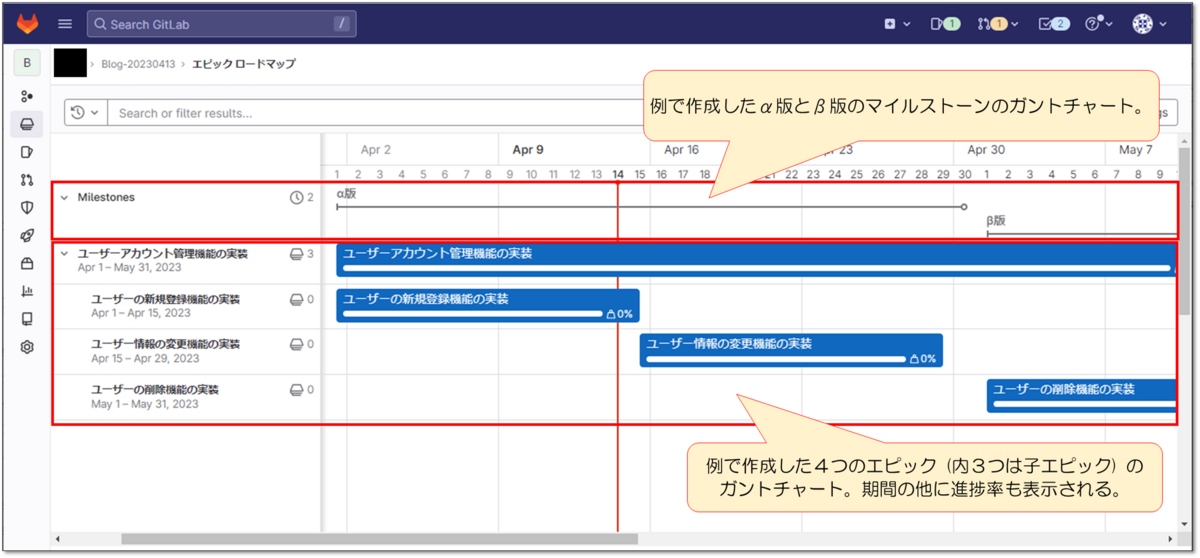
しかし、この状況でGitLabの [エピック] > [ロードマップ] を開くと、下図のようにエピックとマイルストーンを合わせたガントチャートを表示できます!

今回の例のロードマップだと地味なので、もうちょっと本格的に使用している例を見てみましょう。
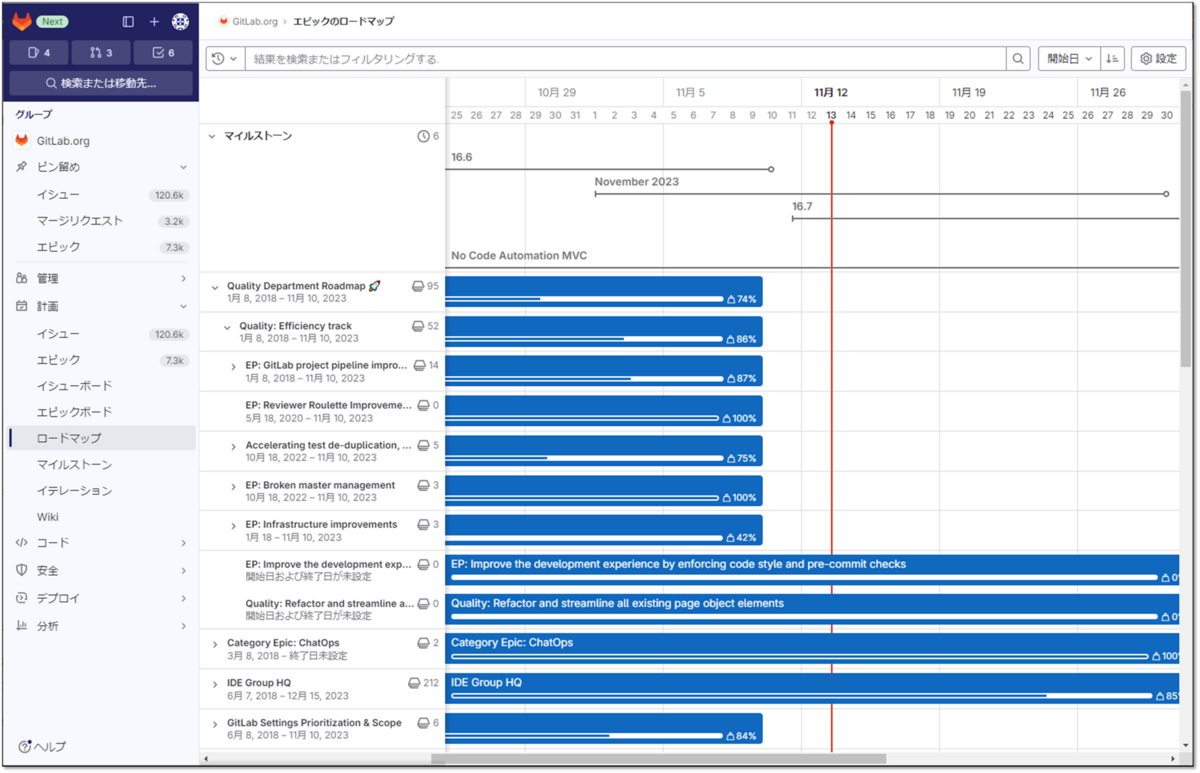
こちらはGitLab.orgのパブリックグループのロードマップです。エピック、子エピックが階層で表示されているのが分かりやすいかと存じます。
参考 : Epics Roadmap · GitLab.org · GitLab

この様に、リリーススケジュール (マイルストーン) を確認しつつ、各課題 (エピック, 子エピック) の進捗具合を視覚的に確認できる のがロードマップです。
最後に
この度はGitもCI/CDもよくわかっていないど素人SEによるGitLab検証ブログをお読みいただき、誠にありがとうございます。
このブログの目標は以下のとおりでしたが、皆さまはいかがでしたでしょうか。
- イシュー、エピック、マイルストーン、ロードマップの概要を把握する。
本記事で説明したマイルストーン・エピック・ロードマップの概要と違いは、実は筆者がGitLabの勉強を始めた際に、最初につまづいた点でした。
英語版のDocsを読んでもなかなか違いが分からず、実際に触ってみたりハンズオンに参加したりしてようやく理解できたので、「同じことに躓いている方もいらっしゃるのでは・・・?」と思い、記載致しました。
この記事がGitLabを触り始めた方の一助となれば幸いにございます。
GitLabに関するお問い合わせは、以下のフォームからお願い致します。
GitLab製品 お問い合わせ
GitLab操作デモ動画 (基本編) を作ってみました。(音声の録音は自宅でiPhoneのボイスメモ使うという超低クオリティですが…。)
つたない内容ではありますが、ご興味がおありでしたら是非ご視聴いただければと存じます。
